2024. 9. 23. 14:22ㆍGCC/데이터 애널리틱스

데이터 시각화 이해
데이터 시각화가 중요한 이유
데이터 시각화의 중요성과 역사
미래의 데이터 애널리스트를 대상으로 한 이번 세션에서는 데이터 시각화의 중요성과 그 발전 과정을 다루었습니다. 데이터 시각화는 대량의 데이터를 분석하고 전달하는 데 매우 중요한 도구로, 데이터를 시각적으로 표현하여 이해를 돕습니다. 역사적으로는 지리적 데이터를 시각화한 지도가 그 시초였으며, 시간이 흐르면서 더 많은 형태의 시각적 표현이 등장했습니다. 특히 1700~1800년대 과학자들은 데이터를 시각적으로 표현하는 방법을 더욱 발전시켰고, 1990년대에는 디지털 시대의 도래와 함께 시각화의 역할이 더욱 중요해졌습니다.
데이터 애널리스트의 시각화 활용
오늘날 데이터 애널리스트가 시각화에 시간을 할애하는 방식은 크게 두 가지로 나뉩니다:
- 데이터를 시각화하여 분석하고 결론을 도출하는 것
- 원시 데이터를 시각적 자료로 변환하여 스토리를 전달하는 것입니다.
데이터 시각화는 정보 전달에 핵심적인 역할을 하며, 이를 통해 청중에게 메시지를 효과적으로 전달할 수 있습니다.
시각화의 4가지 핵심 요소
데이비드 맥캔들리스의 데이터 시각화 접근 방식을 통해, 시각화 자료는 4가지 주요 요소가 필요하다는 점을 강조했습니다:
- 정보 또는 데이터: 데이터가 시각화의 기반이 되는 핵심입니다.
- 스토리: 데이터를 기반으로 한 스토리텔링은 청중에게 의미를 전달하는 중요한 요소입니다.
- 목표: 시각화를 통해 데이터를 유용하게 만들고, 청중이 분석을 이해하게 돕습니다.
- 시각적 형태: 데이터를 구조화하고 미적으로 표현하는 시각적 요소입니다.
이 네 가지 요소는 개별적으로 중요하지만, 서로 결합하여 시각화 자료가 성공적으로 작동하게 만듭니다. 특히 데이터와 스토리는 결합되어야 청중에게 의미를 전달할 수 있으며, 목표와 시각적 형태는 자료의 기능성과 아름다움을 동시에 제공해야 합니다.
데이터 시각화의 설득력과 규칙
잘 만든 시각화 자료는 사람의 사고를 움직일 수 있습니다. 사람들에게 여러분의 결론을 명확히 전달하기 위해, 시각화 자료는 간단하고 명확해야 하며, 보는 사람이 5초 이내에 핵심 정보를 파악할 수 있어야 합니다. 만약 결론에 도달하는 데 더 시간이 걸리더라도 시각적 자료는 그 과정에서 결론을 더욱 명확하게 해줘야 합니다. 이 과정에서 시각화 자료는 설득력 있는 스토리텔링 도구가 되어야 하며, 청중의 다양한 관점을 고려해야 합니다.
앞으로 데이터 시각화를 만들 때는 정보, 스토리, 목표, 시각적 형태의 4가지 핵심 요소를 기억하며 작업을 진행해야 합니다. 이를 통해 설득력 있고 명확한 시각적 자료를 만들어 데이터 분석 결과를 더 효과적으로 전달할 수 있을 것입니다. 다음 시간에는 데이터와 이미지 간의 관계를 더 깊이 탐구하며, 탄탄한 시각화 기초를 세우는 방법을 배울 것입니다.
효과적인 데이터 시각화 자료
데이터 시각화 자료는 애널리스트가 데이터를 적절하게 해석하는 데 도움이 됩니다. 복잡하고 혼란스러운 문제도 데이터 시각화를 통해 명확하게 표현할 수 있습니다. 효과적인 데이터 시각화 자료를 만드는 것은 복잡한 작업입니다. 권장 사항은 많지만 이를 모두 달성하기는 쉽지 않습니다. 이 읽기 자료에서는 효과적인 데이터 시각화 자료를 만드는 데 도움이 되는 팁을 알아봅니다. 우선 시각화 자료에서 데이터를 조직하는 방법에 대해 생각하는 데 유용한 두 가지 프레임워크를 살펴봅니다. 그런 다음 전주의적 속성이 무엇인지, 이를 사용하여 시각화 자료에 대한 사람들의 사고방식에 어떻게 영향을 미칠 수 있는지 알아보겠습니다. 다음에는 시각화 자료를 만들 때 주의해야 하는 디자인 원칙을 간단히 살펴봅니다. 마지막으로 오해를 불러일으키거나 부정확한 시각화 자료를 만들지 않기 위한 실천 사항을 알아봅니다.
시각화에 대한 생각을 조직하는 프레임워크
프레임워크는 데이터 시각화에 대한 생각을 조직하는 데 도움이 되며 유용한 체크리스트를 제공합니다. 다음의 두 가지 프레임워크는 여러분이 직접 데이터 시각화 자료를 만들 때 유용할 것입니다.
1) 맥캔들리스 방식
효과적인 데이터 시각화 자료에 대한 첫 강의에서 맥캔들리스 방식을 배웠습니다. 간단히 복습하자면 맥캔들리스 방식이 제시하는 성공적인 데이터 시각화의 네 가지 요소는 다음과 같습니다.
- 정보: 작업할 데이터
- 스토리: 명확하고 설득력 있는 내러티브 또는 개념
- 목표: 시각 요소의 구체적인 목적 또는 기능
- 시각적 형태: 효과적인 메타포 또는 시각 표현 사용
참고: 그래픽에서 네 가지 요소의 일부만 겹치는 부분을 살펴보면 이 프레임워크를 쉽게 이해할 수 있습니다. 예를 들어 목표, 스토리, 데이터가 없는 시각적 형태에는 스케치나 예술 작품 등이 있습니다. 목표나 기능 없이 데이터와 시각적 형태만 있다면 눈요깃거리에 불과합니다. 목표가 있지만 스토리 또는 시각적 형태가 없는 데이터는 지루합니다. 네 가지 요소가 모두 갖춰져야 효과적인 시각화 자료를 만들 수 있습니다.
이 접근법은 데이터 시각화 자료의 소비자가 소비 내용을 평가하고 그 효과를 판단하는 데 도움이 되는 질문으로 이루어져 있습니다. 세 가지 점검 질문은 다음과 같습니다.
- 실질적인 질문은 무엇인가?
- 데이터가 말하는 바는 무엇인가?
- 시각 요소가 말하는 바는 무엇인가?
참고: 이 체크리스트는 보는 사람의 관점에서 데이터 시각화 자료를 생각하고 시각 요소가 데이터를 효과적으로 전달하는지 판단하는 데 도움이 됩니다. 이러한 프레임워크 외에도 여러분이 데이터 시각화 자료를 구축할 때 도움이 될 요소가 더 있습니다.
전주의적 속성: 마크 및 채널
효과적인 시각 자료를 만들기 위해서는 뇌의 작동 원리를 이해하고 정보를 효과적으로 전달할 수 있는 특정 시각 요소를 활용해야 합니다. 전주의적 속성은 의식하지 않아도 저절로 인지하게 되는 데이터 시각화 자료의 요소입니다. 마크와 채널은 시각 자료를 즉시 이해할 수 있도록 하는 필수적이고 기본적인 구성 요소입니다.
마크
마크는 점, 선, 형태 등 기본적인 시각적 객체입니다. 모든 마크는 다음 네 가지 성질로 분류할 수 있습니다.
1. 위치: 척도 또는 다른 마크에 상대적인 마크의 공간적 위치

2. 크기: 마크의 크기와 길이

3. 형태: 특정 객체에 내용 전달을 위해 주어진 형태

4. 색: 마크의 색

채널
채널은 데이터의 특징을 나타내는 시각적 측면 또는 변수입니다. 채널은 데이터 시각화에 사용되는 마크라고 할 수 있습니다. 채널이 데이터를 얼마나 효과적으로 전달하는지는 다음 세 가지 요소에 따라 달라집니다.
1. 정확성: 표현된 값을 정확하게 추측하는 데 도움이 되는 정도
예를 들어 색은 사과, 오렌지 등 범주적 차이를 전달할 때 매우 정확합니다. 하지만 5와 5.5 등 정량적 데이터를 구별할 때는 덜 효과적입니다.

2. 구별: 특정 값이 다른 값과 쉽게 구별되는 정도
시각 요소의 특정 부분으로 주의를 끄는 방법은 다양하며, 그 대부분은 선의 길이, 크기, 너비, 형태, 윤곽, 색상, 강도 등 전주의적 속성을 활용합니다.

3. 그룹화: 데이터에 있는 그룹을 잘 전달하는 정도
채널의 인접성, 유사성, 포괄성, 연결성, 지속성 등을 고려합니다.

단, 많은 요소를 강조할수록 강조 효과는 약해집니다. 한 가지 요소만 강조하면 더 강한 효과를 줄 수 있습니다.
디자인 원칙
데이터 시각화의 전주의적 속성을 이해했다면 효과적인 시각 요소 생성을 위한 디자인 원칙으로 넘어갈 수 있습니다. 디자인 원칙은 데이터 애널리스트의 작업에 필수적입니다. 데이터를 효과적으로 전달하는 시각화 자료를 생성하는 데 도움이 되기 때문입니다. 디자인 원칙을 기억해 두면 데이터 시각화 자료를 계획하고 평가하여 목표에 부합하는지 판단할 수 있습니다. 목표에 맞지 않는다면 시각화 자료를 수정하면 됩니다.
| 알맞은 시각 요소 선택 | 가장 먼저 어떤 것이 가장 효과적인 시각 요소일지 결정합니다. 때로는 단순한 테이블이 최적의 시각화 자료일 수도 있습니다. 아니면 요점을 설명하기 위해 복잡한 시각화 자료를 활용해야 합니다. |
| 데이터-잉크 비율 최적화 | 데이터-잉크는 차트 요점 이해에 필수적인 시각 요소에 초점을 맞추는 것입니다. 범례 주변의 박스나 그림자 등 데이터 잉크가 아닌 부분을 최소화하여 데이터 잉크 비율을 최적화하세요. |
| 효과적인 오리엔테이션 사용 | 라벨, 막대 차트 등 시각 요소의 글 부분이 읽기 쉬운지 확인합니다. 시각 요소의 오리엔테이션을 더 읽고 이해하기 쉽게 변경할 수 있습니다. |
| 색 | 시각 요소에서 색을 사용할 때는 중요한 고려사항이 많습니다. 주의 깊고 유의미하게 색 사용하기, 시각 요소를 일관되게 유지하기, 색이 사람들에게 어떤 의미일지 고려하기, 누구나 이해할 수 있는 포용적인 색 척도 사용하기 등이 있습니다. |
| 항목의 개수 | 시각 요소에 얼마나 많은 요소를 넣을지 생각하세요. 시각화 자료에 선을 사용하는 경우 5개 미만으로 그리세요. 불가능하다면 색 또는 색상을 사용하여 중요한 선을 강조하세요. 원형 차트 같은 시각 요소를 사용할 때는 너무 많은 요소로 인해 주의가 분산되지 않도록 세그먼트 수를 7개 미만으로 유지하세요. |
오해를 불러일으키거나 눈을 속이는 차트 피하기

시각화 자료를 만들고 디자인할 때 차트가 오해를 불러일으키거나 사람들의 눈을 속여서는 안 됩니다. 지금까지 배웠듯이 데이터 분석은 사람들에게 의사결정에 활용할 유용한 정보와 지식을 제공합니다. 그러므로 데이터를 정확하고 신뢰성 있게 전달하는 시각화 자료를 만드는 것이 중요합니다. 시각화 자료가 오해를 불러일으키지 않도록 하려면 다음과 같은 흔한 오류를 피해야 합니다.
| y축 자르기 | y축의 척도를 변경하면 데이터의 여러 그룹이 실제 차이는 아주 작더라도 보다 극적으로 다른 것처럼 보일 수 있습니다. |
| 혼란스러운 이중 y축 사용 | 데이터 시각화 자료에서 명확하게 라벨을 지정하지 않고 이중 y축을 사용하면 차트가 대단히 혼란스러워질 수 있습니다. |
| 데이터 범위 인공적으로 한정하기 | 분석을 뒷받침하는 데이터만 고려할 경우 시각화 자료가 전체 데이터를 고려하지 않아서 오해를 불러일으킬 수 있습니다. |
| 데이터 빈 지정 또는 그룹화 시의 잘못된 선택 | 오해를 불러일으키거나 주요 트렌드 및 유용한 정보를 가리는 방식으로 데이터를 그룹화하지 않아야 합니다. |
| 총합이 합산되지 않을 때 부분과 전체 시각 요소 사용 | 원형 차트 등 부분과 전체 시각 요소를 사용하여 데이터를 설명하려면 개별 부분을 합산했을 때 100%가 되어야 합니다. 그렇지 않으면 데이터 시각화 자료가 오해를 불러일으킬 수 있습니다. |
| 누적 차트로 트렌드 감추기 | 누적 차트를 만들면 시각화 척도가 시간에 따른 변경을 추적하기에 너무 커져서 유용한 트렌드가 가려질 수 있습니다. |
| 인위적인 트렌드 평활화 | 분산형 차트에서 점 간에 평활한 트렌드 선을 추가하면 표를 읽기는 쉬워지지만, 점을 단순히 선으로 대체하면 점들이 실제보다 더 연결되는 것처럼 보일 수 있습니다. |
마지막으로 데이터 시각화는 예술의 한 형식이며 이런 역량을 개발하는 데는 시간이 걸린다는 점에 유의하세요. 데이터 애널리스트로서 커리어를 쌓으면서 좋은 데이터 시각화 자료를 디자인하는 방법뿐 아니라 평가하는 방법도 배우게 될 것입니다. 이러한 팁을 사용하여 데이터 시각화 자료의 제작자이자 소비자로서 데이터 시각화에 대해 비판적으로 사고하세요.
추가 읽기 자료
- 데이터 시각화의 아름다움: 이 동영상에서 데이비드 맥캔들리스는 디자인이 아름다울 뿐 아니라 유의미해야 하는 이유를 설명합니다. 데이터 시각화 자료가 사람들에게 호소력을 발휘하려면 기능과 형식이 균형을 이뤄야 합니다.
- ‘맥캔들리스 방식’의 데이터 표현: 이 블로그는 데이비드 맥캔들리스의 팬이 작성했지만 맥캔들리스가 데이터 프레젠테이션에 사용하는 5단계 절차에 대한 유용한 정보와 심층 분석을 담고 있습니다.
- 정보는 아름답다: 맥캔들리스 본인이 설립한 이 사이트에는 맥캔들리스 방식을 활용하는 시각화 자료 예시가 모여 있습니다. 뉴스, 과학, 경제 등 수많은 분야의 데이터를 살펴보고 다양한 소스의 사실을 기반으로 시각화 의사결정을 내리는 방법을 배웁니다.
- 아름다운 일일 뉴스: 이 맥캔들리스 컬렉션에는 희망적인 트렌드와 통계가 창의적 즐거움을 위해 아름답게 시각화되어 있습니다. 매일 새 차트가 공개되므로 자주 방문하여 전 세계에서 일어나는 놀라운 일들을 확인하세요.
- 월스트리트저널 인포그래픽 가이드: 데이터, 사실, 수치 제시의 원칙: 기본적인 데이터 시각화 원칙, 까다로운 상황에서도 유용한 데이터 시각화 자료를 생성하는 방법 등의 내용이 포함된 데이터 시각화 종합 가이드입니다. 데이터 시각화 라이브러리에 두고 반복해서 참고할 수 있습니다.
데이터로 이미지 연결하기
데이터와 이미지 간의 연결성
이번 시간에는 데이터 시각화 자료에서 데이터와 이미지 간의 연결성을 부여하는 방법에 대해 다루었습니다. 데이터 시각화는 데이터를 쉽게 이해하고, 중요한 정보를 전달하기 위한 매우 효과적인 도구입니다. 특히 결정권자들에게 데이터의 시각적 전달은 매우 중요합니다. 이제 몇 가지 대표적인 시각화 자료 예시를 통해, 데이터를 효과적으로 전달하는 방법을 알아보겠습니다.
1. 막대 그래프
- 막대 그래프는 두 개 이상의 값을 비교할 때 자주 사용됩니다.
- x축은 보통 하단에 위치하며, 카테고리나 시간을 나타냅니다. y축은 값의 크기를 나타냅니다.
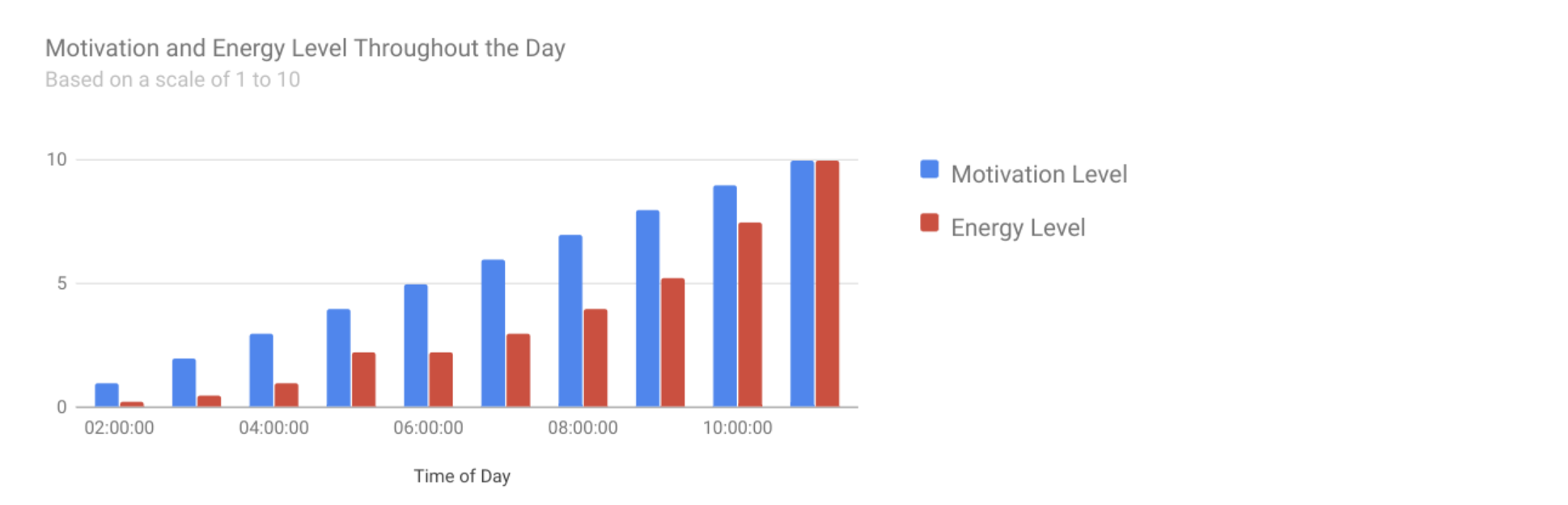
- 막대 그래프는 추세를 파악하는 데 유용하며, 예를 들어 업무 시간에 따른 동기 수준을 표현할 수 있습니다.
- 막대 그래프는 데이터의 변화 추이를 쉽게 이해하게 해줍니다.
2. 선 그래프
- 선 그래프는 시간에 따른 데이터의 변동을 시각화하는 데 적합합니다.
- 색과 패턴을 활용하여 선 두 개를 비교할 수 있으며, 이를 통해 고양이와 개의 인기를 비교하는 등의 정보를 명확히 전달할 수 있습니다.
- 선 그래프는 특히 시간에 따른 증가 또는 감소 추세를 파악하는 데 효과적입니다.
3. 원형 차트
- 원형 차트는 각 부분이 전체에서 차지하는 비율을 보여줍니다.
- 예를 들어 하루의 활동을 시각화하면, 하루의 절반이 업무에 사용되는 것을 쉽게 파악할 수 있습니다.
- 그러나 원형 차트는 잘못 사용될 경우 오해를 불러일으킬 수 있습니다. 각 부분이 전체의 정확한 비율을 나타내야 하며, 비율이 100%를 초과해서는 안 됩니다.
4. 지도 시각화
- 지도는 위치 기반 데이터를 시각화하는 데 유용하며, 데이터를 직관적으로 이해하게 합니다.
- 예를 들어, 유럽의 행복도 설문조사 데이터를 지도에 시각화하면 국가별 행복도를 쉽게 파악할 수 있습니다.
시각화 자료에서의 오류와 왜곡
- 시각화 자료가 데이터를 왜곡하거나 오해를 불러일으키는 경우가 있습니다.
- 예를 들어, 잘린 막대 그래프는 y축이 0에서 시작하지 않아 데이터 차이를 과장해서 표현할 수 있습니다. 이를 방지하기 위해 y축은 항상 0에서 시작하는 것이 좋습니다.
- 또한, 원형 차트에서 각 조각이 전체에 대한 비율을 정확히 반영하지 않으면, 오해를 불러일으킬 수 있습니다.
동적 시각화 자료
1. 정적 시각화 자료
- 정적 시각화는 시간이 지나도 변경되지 않으며, 데이터를 통제하려는 경우 유용합니다.
- 스프레드시트의 차트나 종이에 인쇄된 그래프 등이 여기에 해당합니다.
- 변경되지 않는 데이터를 제공하여 사용자가 시각적 스토리를 그대로 이해하게 만듭니다.
2. 동적 시각화 자료
- 동적 시각화는 대화형으로 데이터를 제공하며, 사용자가 직접 상호작용할 수 있는 시각화입니다.
- Tableau와 같은 플랫폼을 활용하여 사용자는 슬라이더나 대화형 기능을 통해 다양한 데이터를 조회할 수 있습니다.
- 예시: Tableau에서 2015년~2017년까지의 행복 점수 변화 시각화 자료는 사용자가 연도를 조정하여 특정 연도의 데이터를 확인할 수 있습니다. 또한 막대그래프는 실시간 데이터를 표시하며, 데이터를 자동으로 업데이트합니다.
3. 정적 vs. 동적: 선택의 기준
- 동적 시각화는 상호작용성을 제공하지만, 데이터의 흐름에 대한 통제력을 잃을 수 있습니다. 사용자가 정보를 직접 조절할 수 있지만, 이는 여러분이 전달하고자 하는 스토리에 혼란을 줄 수 있습니다.
- 정적 시각화는 통제력이 높아 시각적 메시지를 정확히 전달할 수 있지만, 사용자의 상호작용 기회는 제한됩니다.
시각화 자료를 만들 때는 데이터의 성격, 목표 대상, 프레젠테이션 방식을 고려하여 정적 또는 동적 시각화를 선택해야 합니다. 디자인 요소는 이후 강의에서 다루게 될 예정입니다.
시각화의 이점
데이터를 조직하고 결과를 전달하는 것은 데이터 애널리스트의 중요한 역할 중 하나입니다. 이 읽기 자료에서는 효과적인 데이터 시각화를 위해 여러 리소스를 탐색하고 데이터 프레젠테이션에 가장 잘 맞는 모델을 선택합니다.

영감을 주는 리소스
데이터 시각화는 데이터를 시각적으로 표현하는 것입니다. 데이터 애널리스트가 왜 데이터 시각화에 신경 써야 할까요? 자료를 보는 사람에게는 여러분이 전달하려는 복잡한 정보를 해석하거나 이해할 능력이 없을 수도 있습니다. 그러므로 분석을 유의미하고, 흥미롭고, 이해하기 쉬운 방식으로 전달하는 것도 데이터 애널리스트의 일입니다. 데이터 시각화가 효과적인 이유 중 하나는 사람의 눈이 색, 형태, 패턴 등에 이끌리기 때문입니다. 그러므로 이러한 시각 적 요소는 단순한 숫자 너머의 스토리를 전달하기에 알맞습니다.
물론 데이터 시각화의 중요성을 이해하는 최선의 방법은 다양한 예시를 살펴보는 것입니다. 주니어 데이터 애널리스트는 필요할 때 창작 과정에서 사용할 수 있는 여러 시각화 옵션을 준비해야 합니다. 아래는 다음 데이터 기반 의사결정을 위한 영감을 제공하고 데이터에 접근하기 쉽게 만드는 방법을 알려주는 리소스 목록입니다.
- 데이터 시각화 카탈로그: 데이터 시각화를 어디서부터 시작할지 모르는 분들을 위한 카탈로그입니다. 프로젝트에 가장 적합한 시각화 자료를 찾을 수 있도록 다양한 다이어그램, 차트, 그래프를 보여줍니다. 카테고리를 탐색하면서 각 시각화에 대한 상세한 설명과 기능, 비슷한 시각화의 목록을 볼 수 있습니다.
- 25가지 우수 데이터 시각화 자료: 이 이미지 컬렉션에서 데이터를 멋진 시각 요소로 만드는 모범 사례들을 살펴보세요. 각 이미지 아래의 링크를 클릭하기만 하면 각 프로젝트에 대한 상세 설명을 보고 데이터를 시각적으로 돋보이게 만드는 것이 중요한 이유를 알아보세요.
- 데이터 시각화 블로그 10선: 각 링크는 데이터 스토리텔링부터 그래픽 데이터까지 다양한 주제에 대한 정보를 제공하는 블로그로 연결됩니다. 이 블로그에서 좋은 아이디어나 시각적 영감을 얻으세요.
- 정보는 아름답다: 데이비드 맥캔들리스가 만든 이 갤러리는 사실과 데이터를 바탕으로 보다 명확하고 정보에 기반한 시각 요소 의사결정을 내리는 데 도움을 줍니다. 교사, 디자이너, 데이터 애널리스트가 만든 프로젝트들은 이들이 어떻게 데이터를 활용하여 비주얼 스토리텔링을 만들었는지 보여줍니다.
- 데이터 스튜디오 갤러리: 정보는 중요하지만 받아들이기 쉽게 제시되는 정보는 훨씬 유용합니다. 이 대화형 갤러리에서 시각적으로 전달된 다양한 데이터 유형 예시를 살펴보세요. 데이터 스튜디오 도구를 사용하여 직접 데이터 기반 시각 요소를 만들 수도 있습니다.
보는 사람의 참여 유도하기
보는 사람에게 호소력 있는 방식으로 분석 결과를 전달하는 능력은 데이터 애널리스트에게 대단히 중요합니다. 데이터 시각화를 통해 복잡하고 방대한 정보를 쉽게 이해하게 만들 수 있으므로 데이터 시각화를 활용할 줄 아는 것은 아주 귀중한 역량입니다. 보는 사람이 데이터와 대화를 하게 만드는 것이 목표이므로, 시각 요소는 항상 보는 사람을 그 대화 속으로 끌어들여야 합니다. 이는 보는 사람이 한 국가에서 전 세계의 다른 국가로 이동하는 물자의 흐름과 같이 방대한 데이터에 참여하도록 도울 때 특히 그렇습니다.
효과적인 시각화를 위한 요소
효과적인 데이터 시각화 자료 제작
이번 시간에는 데이터 분석 결과를 시각적으로 전달하는 방법에 대해 알아보았습니다. 시각화 자료는 데이터를 이해하기 쉽게 전달하는 중요한 도구로, 보는 사람이 무엇에 집중해야 하는지 신중하게 고려해야 합니다. 지나치게 많은 정보를 담으면 혼란을 줄 수 있고, 너무 적으면 시각화의 효과가 떨어지므로 적절한 데이터를 선택하는 것이 중요합니다.
1. 시간에 따른 변화 표현
- 시간에 따른 데이터 변화는 분석에서 자주 사용되며, 필요한 기간의 데이터를 강조할 수 있습니다.
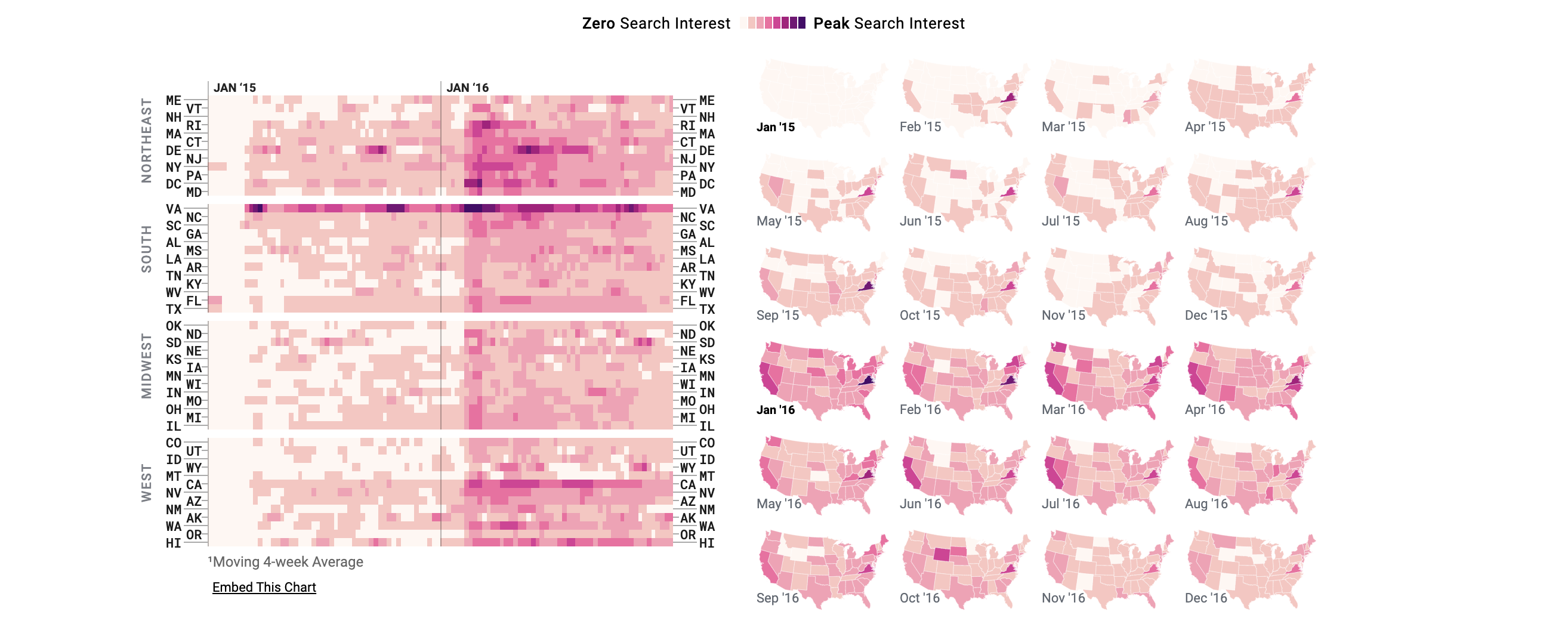
- 예시로 뉴스 기사의 검색 관심도를 나타내는 시각화가 있습니다. 이는 시간이 지남에 따라 데이터가 어떻게 변화하는지를 보여주며, 필요에 따라 주간 또는 월간 변화를 표시할 수 있습니다.
2. 데이터 분포를 나타내는 히스토그램
- 히스토그램은 특정 값이 어떻게 분포되었는지를 보여주며, 특정 범위에 포함된 데이터의 빈도를 시각화합니다.
- 히스토그램은 데이터를 세분화하여 작은 범위에 포함된 값을 효과적으로 표현할 수 있습니다. 예를 들어, 공룡의 길이를 나타내는 히스토그램에서는 각 막대가 해당 길이 범위에 해당하는 데이터를 나타냅니다.
3. 순서 정렬 막대 그래프
- 순서 막대 그래프는 데이터를 오름차순이나 내림차순으로 정렬하여 중요한 요소를 빠르게 파악할 수 있습니다.
- 나이, 시간과 같이 데이터 자체에 순서가 있을 때는 순서대로 정렬된 막대 그래프가 효과적입니다.
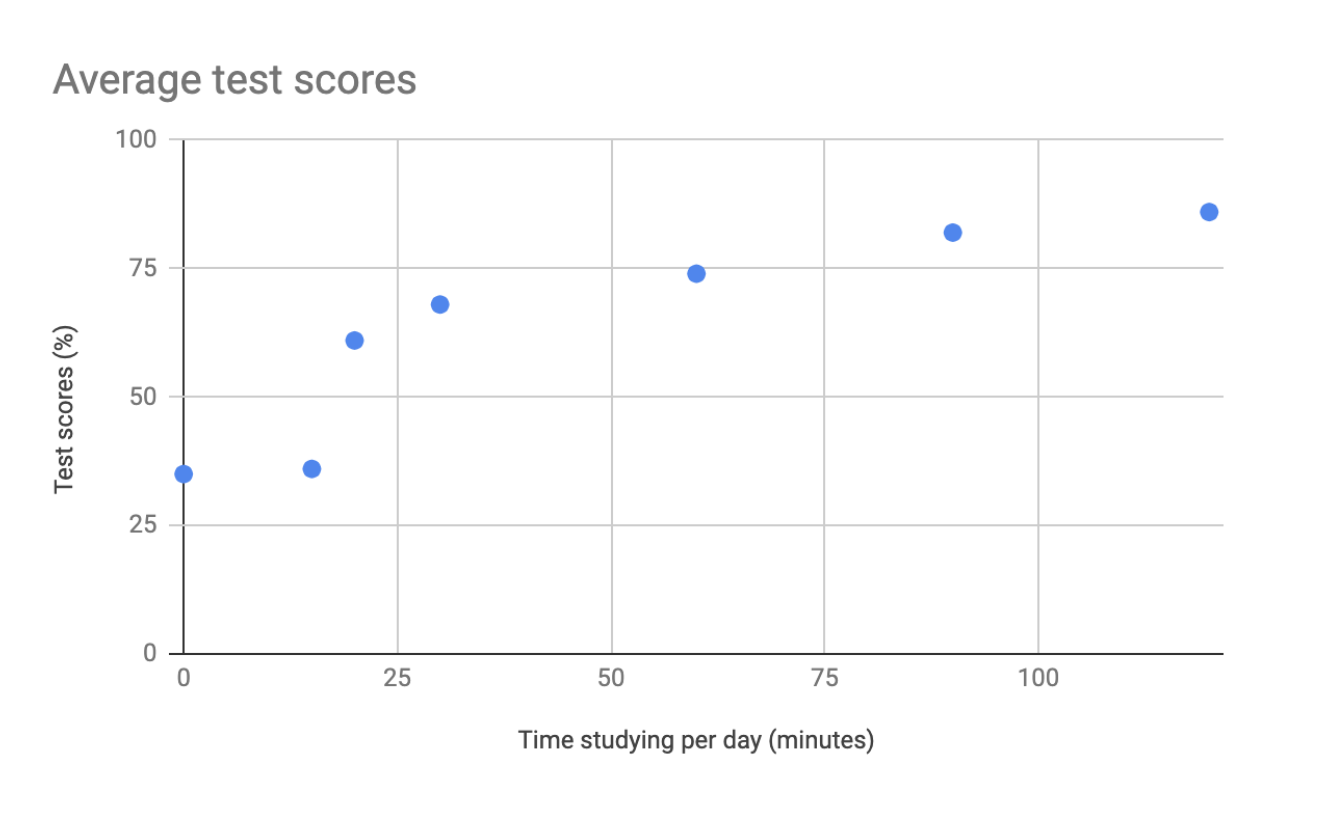
4. 상관관계 차트
- 상관관계 차트는 두 변수 간의 관계를 시각화하는 데 사용되지만, 인과관계와 상관관계를 혼동하지 않도록 주의해야 합니다.
- 상관관계가 있다고 해서 인과관계가 성립하는 것은 아니지만, 이를 시각적으로 표현하면 사람들이 인과관계로 오해할 수 있습니다. 예를 들어, 브라질의 검색 트래픽과 축구 경기 데이터를 시각화한 차트는 축구 경기가 검색 트래픽에 영향을 미친다는 인과관계를 암시합니다.
상관관계와 인과관계
이 읽기 자료에서는 상관관계와 인과관계를 자세히 살펴봅니다. 두 용어의 정의를 다시 설명하겠습니다.
- 통계학에서 상관관계는 두 변수가 서로를 기준으로 변화하는 정도를 가리킵니다. 상관관계의 예시로는 '기온이 오르면 아이스크림 매출이 오른다'가 있습니다. 상관관계에서 한 사건이 다른 사건의 원인은 아니라는 점에 유의하세요. 그러나 서로에 대한 패턴이나 관계를 나타내는 것은 맞습니다. 한 변수가 오를 때 다른 변수도 같이 오르면 양의 상관관계입니다. 한 변수가 내릴 때 다른 변수도 같이 내리면 음의 상관관계입니다. 한 변수가 오를 때 다른 변수가 그대로 유지되면 상관관계가 없는 것입니다.
- 인과관계는 한 사건이 특정 결과로 이어지는 것을 말합니다. 예를 들어 벼락이 치면 벼락으로 인해 공기가 뜨거워졌다가 식으면서 발생하는 천둥소리(음파)가 들립니다. 벼락은 천둥소리의 원인입니다.

인과관계와 상관관계를 구분하는 것이 중요한 이유
데이터 분석에서 결론을 도출할 때 상관관계만 있는 데이터 요소에 인과관계가 있다고 추정해서는 안 됩니다. 데이터에서 외부 기온과 아이스크림 소비량이 동시에 증가하는 것으로 나타나면 더운 날씨가 아이스크림 소비의 원인이라고 결론을 내리기 쉽습니다. 그러나 데이터를 면밀히 관찰하면 기온이 바뀔 때마다 항상 아이스크림 구매가 늘어나는 것은 아님을 알 수 있습니다. 그뿐 아니라 데이터가 수집되는 기간에 아이스크림이 할인 중이었는데 이를 분석 시에 고려하지 못한 것일 수도 있습니다.
데이터에서 결론을 도출할 때 상관관계와 인과관계를 혼동하는 것은 매우 위험하므로 그 차이를 제대로 파악해야 합니다. 의료 및 복지와 관련된 예시 두 가지를 살펴보겠습니다.
질병의 원인
예를 들어 펠라그라는 어지러움, 통증, 구토, 설사를 유발하는 병입니다. 1900년대 초에 사람들은 이 질병이 비위생적인 생활 환경 때문에 발생한다고 생각했습니다. 펠라그라에 걸리는 사람은 대부분 비위생적인 환경에서 살았습니다. 그러나 데이터를 더 자세히 검토한 결과 펠라그라는 니아신(비타민 B3) 결핍으로 인한 질병이었습니다. 비위생적인 환경이 펠라그라와 관련된 이유는 니아신이 풍부한 음식을 구매할 능력이 없는 사람은 대부분 위생적인 환경에서 거주할 여력도 없기 때문이었습니다. 그러나 지저분한 생활 환경은 단지 상관관계인 것으로 드러났습니다.
복지물자 분배
다음 예시를 보겠습니다. 여러분이 저소득층에 식권을 배포하는 정부 기관에서 일한다고 생각해보세요. 이 기관의 Google 애널리틱스에는 식권 수령 자격이 있는 사람들이 공식 웹사이트를 방문하지만 혜택을 받기 위해 등록하지 않고 떠나는 것으로 나타났습니다. 여러분은 사이트를 방문하는 사람들이 식권을 받는 데 필요한 정보를 찾던 것이 아니기 때문에 그냥 떠났다고 생각합니다. Google 애널리틱스는 동일인의 반복적인 방문, 사람들이 페이지에 머무르는 시간 등 단서(상관관계)를 찾도록 지원합니다. 이러한 상관관계 중 하나는 실제 원인으로 이어질 수도 있지만, 이를 위해서는 설문조사 등에서 추가 데이터를 수집하여 사람들이 왜 사이트를 방문하고도 식권 신청 등록은 하지 않는지 알아내야 합니다. 그래야 등록률을 높이기 위한 방법을 찾을 수 있습니다.
핵심 요약
데이터 분석에서는 다음을 기억해야 합니다.
- 모든 상관관계를 비판적으로 분석
- 인과관계가 맞는지(그리고 모든 데이터가 이를 뒷받침하는지) 판정하기 위해 데이터의 맥락 검토
- 분석에 사용하는 데이터의 한계 이해
추가 정보
다음 문서에서 인과관계와 상관관계에 대한 추가 정보를 살펴볼 수 있습니다.
- 상관관계는 인과관계가 아니다: 이 문서에서는 상관관계와 인과관계를 혼동했을 때 비즈니스에 미치는 영향을 설명합니다.
- 상관관계와 인과관계(Khan Academy 강의): 이 강의에서는 예시를 통해 상관관계와 인과관계를 설명합니다. 분석 예시를 따라하면서 동상과 썰매 사고 간에 양의 상관관계가 있는지 확인합니다.
놀라운 시각화 자료의 세계
데이터 애널리스트는 보는 사람이 바로 이해할 수 없는 정보와 데이터를 전달해야 하는 경우도 있습니다. 데이터를 시각적으로 제시하는 것은 복잡한 정보를 전달하고 이해관계자의 참여를 유도하는 효과적 방법입니다. 다음과 같이 자문해보세요. "내 데이터로 스토리텔링을 하는 최선의 방법은 무엇일까?" 이 읽기 자료에서는 수많은 선택지 가운데 일부를 소개합니다.
선 차트
선 차트는 짧거나 긴 기간 동안의 변화를 추적하는 데 사용됩니다. 미세한 차이가 있는 경우 막대 그래프보다 선 차트가 낫습니다. 선 차트는 같은 기간 동안 두 개 이상의 그룹에서 나타난 변화를 비교하는 데도 사용됩니다.
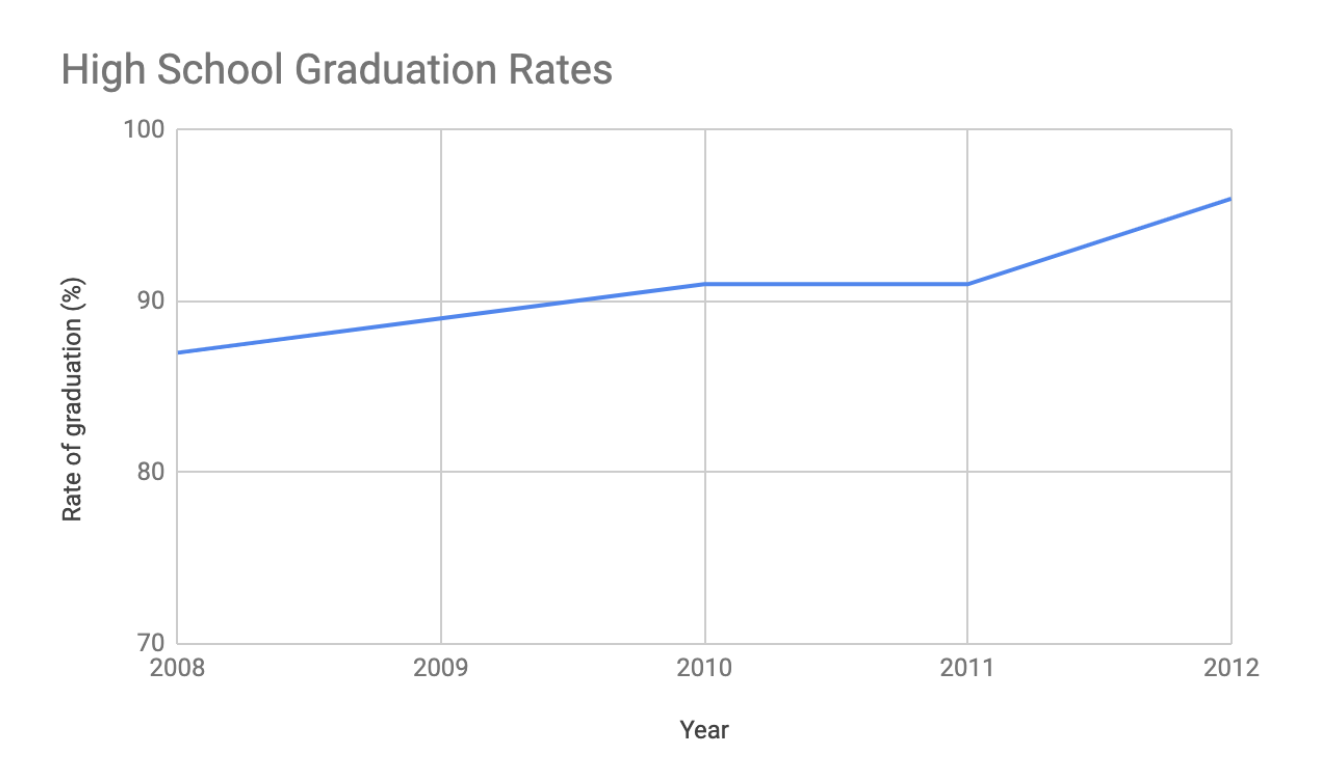
2008년부터 2012년 사이 특정 고등학교의 졸업률을 프레젠테이션한다고 가정해보겠습니다. 데이터를 다음과 같이 테이블에 입력합니다.
| 연도 | 졸업률 |
| 2008 | 87 |
| 2009 | 89 |
| 2010 | 92 |
| 2011 | 92 |
| 2012 | 96 |
이 테이블에서 데이터를 다음과 같은 선 차트로 나타낼 수 있습니다.

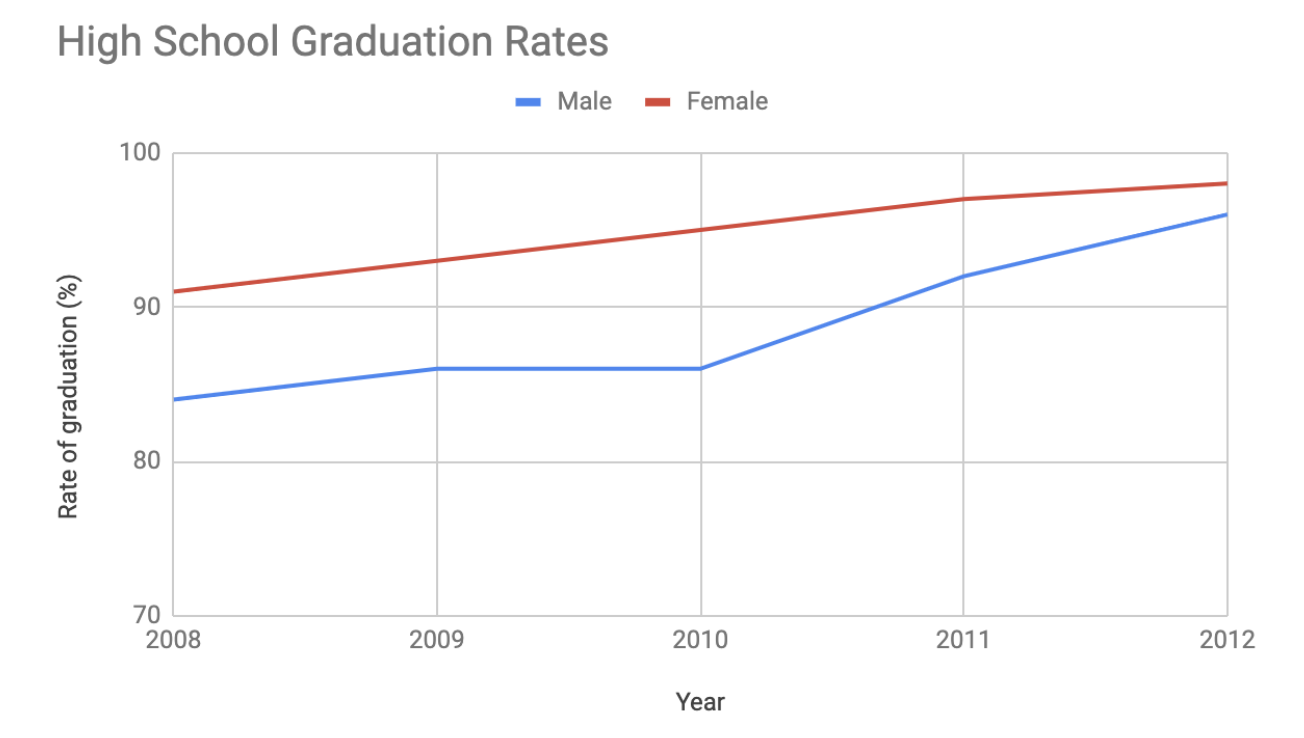
데이터가 위의 경우보다 더 구체적일 수도 있습니다. 예를 들어 남녀 학생 간 졸업률 차이를 나타낸다고 해보겠습니다. 그러면 차트는 다음과 같을 것입니다.

열 차트
열 차트는 크기를 사용하여 높이나 길이로 특정 값을 나타냄으로써 두 개 이상의 값을 비교 및 대조합니다.
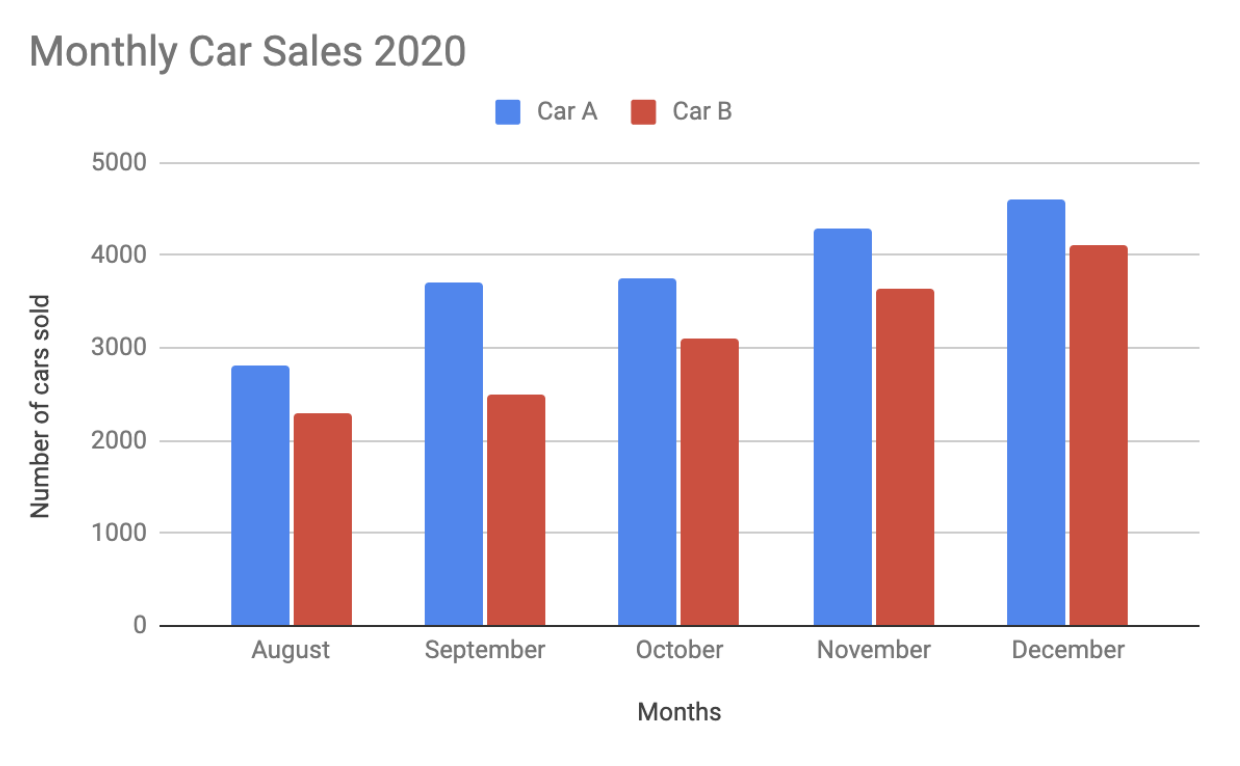
아래는 5개월 동안의 차량 판매량을 나타내는 예시 데이터입니다.
| 월 | 판매된 차량 |
| 8월 | 2800 |
| 9월 | 3700 |
| 10월 | 3750 |
| 11월 | 4300 |
| 12월 | 4600 |
시각적으로 이 차트는 다음과 같을 것입니다.

경쟁 자동차 브랜드의 판매 데이터를 추가하면 열 차트는 어떤 모습이 될까요?

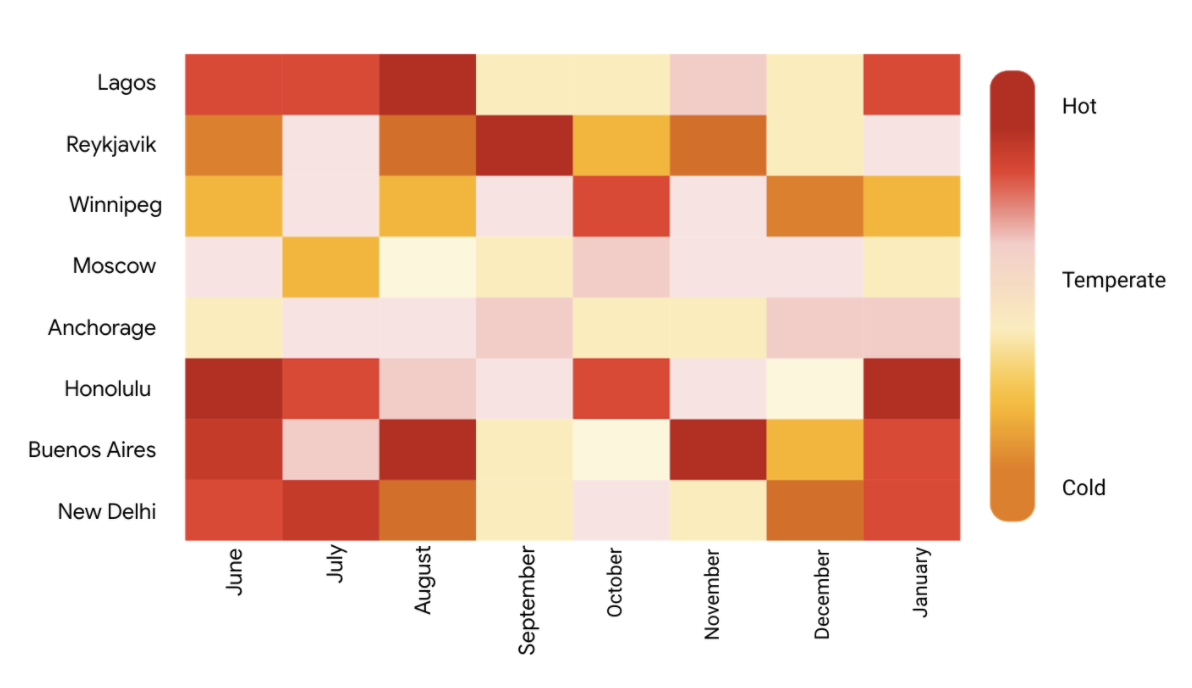
히트맵
히트맵은 막대 차트와 유사하게 색을 사용하여 데이터 세트의 카테고리를 비교합니다. 주로 두 변수의 관계를 나타내는 데 사용되며 서로 다른 값을 나타내기 위해 컬러 코딩 시스템을 사용합니다. 다음 히트맵은 1년 중 가장 더운 달과 추운 달의 기온 변화를 나타냅니다.

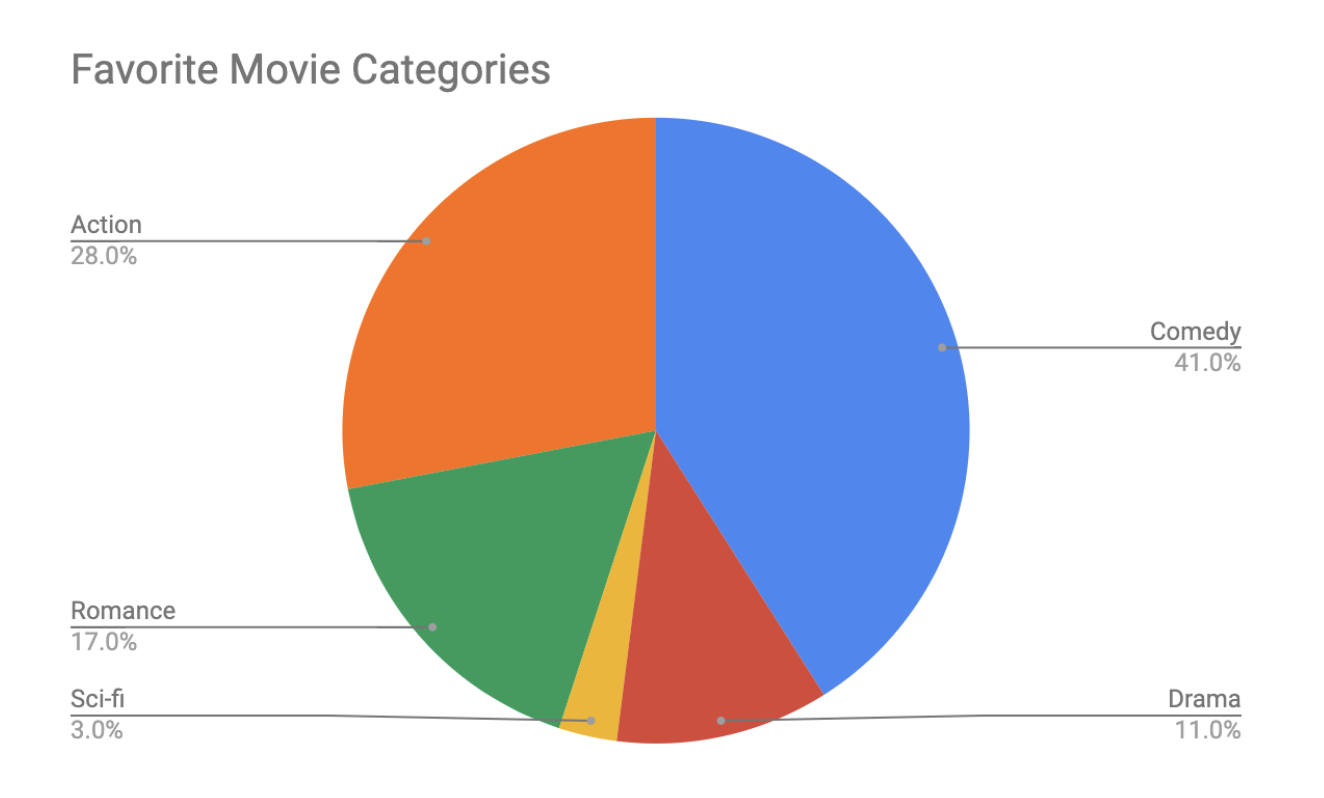
원형 차트
원형 차트는 여러 세그먼트로 분할된 원형 그래프입니다. 원에서 세그먼트가 차지하는 비중은 전체의 부분을 다룰 때 해당 세그먼트가 나타내는 수량에 대응합니다.
예를 들어 영화 애호가들이 좋아하는 영화 장르를 조사한다고 해보겠습니다. 다음과 같은 데이터를 수집했습니다.
| 영화 카테고리 | 선호도 |
| 코미디 | 41% |
| 드라마 | 11% |
| SF | 3% |
| 로맨스 | 17% |
| 액션 | 28% |
시각적으로 이 차트는 다음과 같을 것입니다.

액션- 28% 코미디- 41% 로맨스- 17% SF- 3% 드라마- 11%
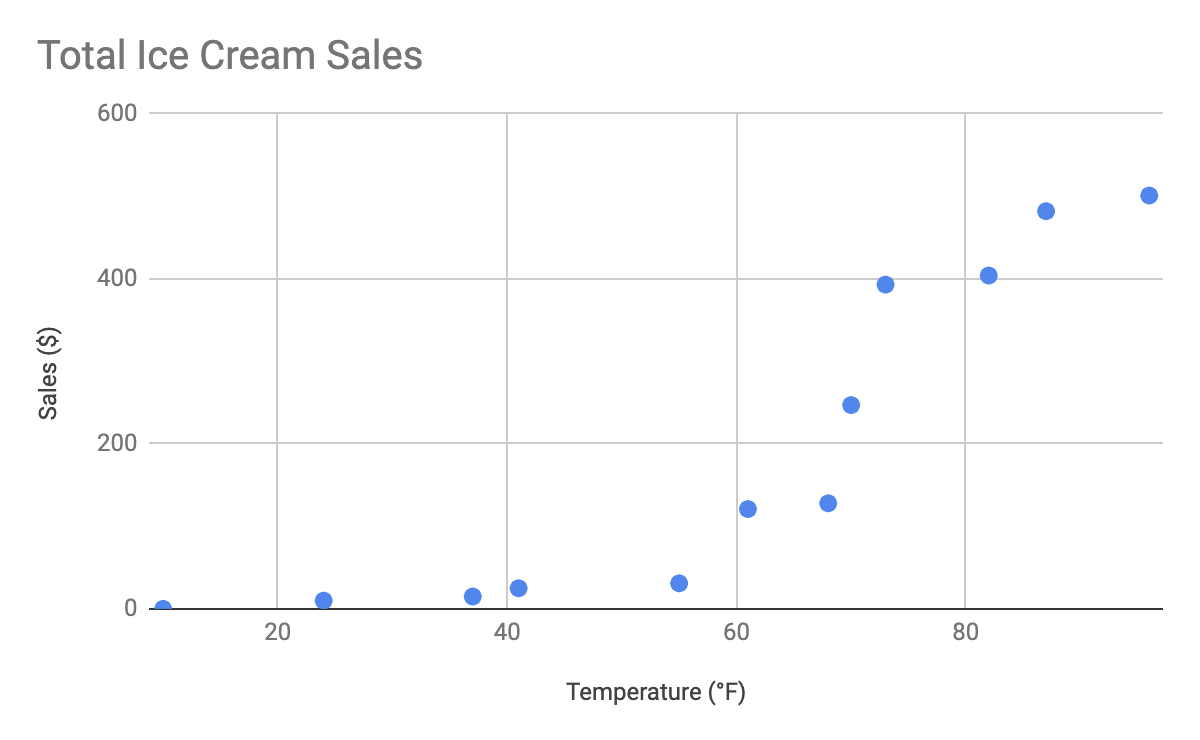
분산형 차트
분산형 차트는 여러 값 간의 관계를 보여줍니다. 분산형 차트는 보통 데이터 세트의 두 변수에 사용되지만 더 많은 변수를 표시할 수도 있습니다.
예를 들어 기온 변화와 아이스크림 판매량의 관계에 대한 데이터를 표시한다고 해보겠습니다. 이 차트는 다음과 같을 것입니다.

보시다시피 기온이 오르면 아이스크림 수요도 오릅니다. 분산형 차트는 두 변수 간의 관계를 보여주는 데 아주 좋습니다.
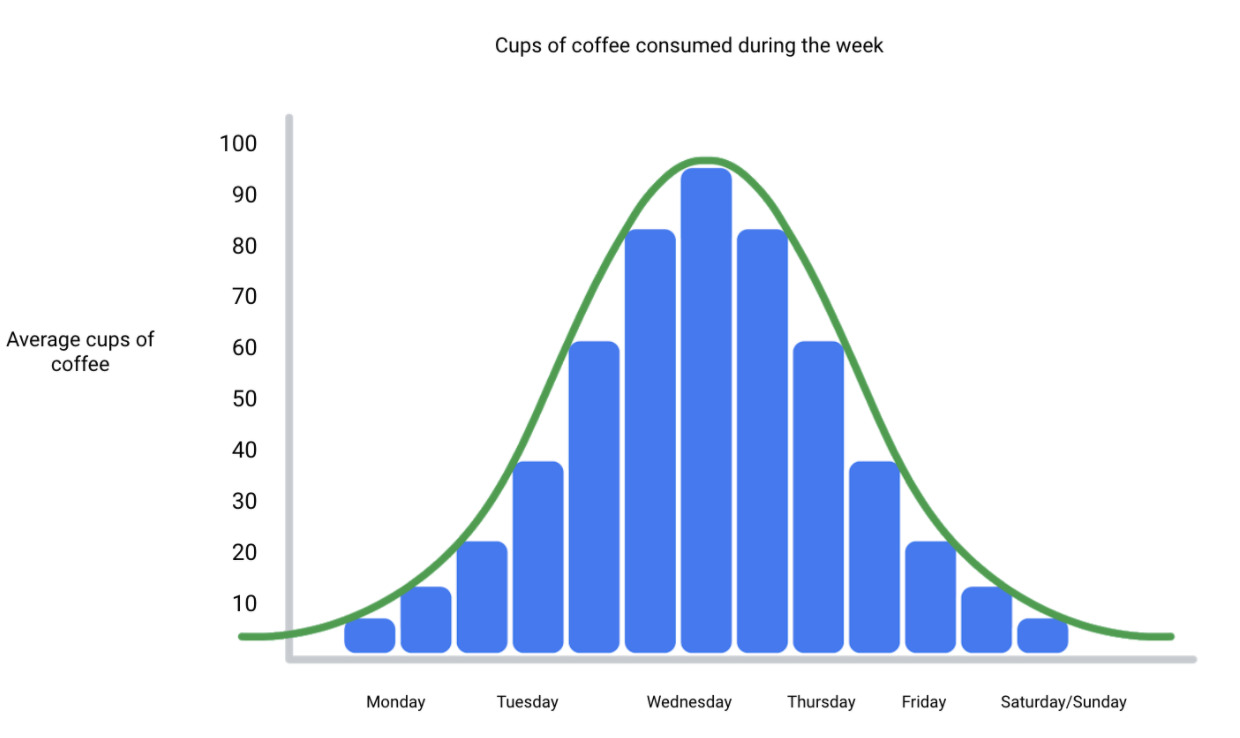
분포 그래프
분포 그래프는 데이터 세트에서 다양한 결과의 스프레드를 표시합니다.
이를 실제 데이터에 적용해보겠습니다. 새 카페 소유자가 재료 수급을 위해 고객이 요일이나 시간에 따라 커피를 몇 잔 소비하는지에 대한 정보를 파악하려고 합니다. 이 분포 그래프는 다음과 같을 것입니다.

이 분포 그래프에서 커피 매출은 매주 초 지속적으로 증가하여 수요일에 정점이었다가 주말까지 서서히 하락합니다.
결과가 x축에서 다양한 숫자 값(또는 숫자 값 범위)로 범주화되는 경우 분포 그래프는 히스토그램이 됩니다. 데이터를 고객 보상 프로그램에서 수집한 경우, 매주 고객이 커피를 한 잔에서 열 잔 중 몇 잔을 소비했는지 범주화할 수 있습니다. 이 히스토그램에는 잔 수를 나타내는 열이 10개 있으며, 각 열의 높이는 매주 해당 잔 수만큼 커피를 마신 고객의 수를 나타냅니다.
각 시각 요소 사례를 살펴보면서 여러분의 데이터 유형은 어떤 그래프에 맞을지 생각해보셨나요? 한 가지 방법은 데이터 패턴을 평가하는 것입니다. 유의미한 패턴은 다음과 같이 여러 형식으로 나타납니다.
- 변화: 시간에 따른 관측값의 트렌드 또는 인스턴스입니다. 데이터에서 변화를 측정하는 좋은 방법은 선 차트 또는 열 차트입니다.
- 클러스터링: 유사하거나 다른 값으로 구성된 데이터 포인트 컬렉션입니다. 분포 그래프를 통해 가장 잘 표현됩니다.
- 상대성: 다른 것에 의해 상대적 또는 비례적으로 고려되는 관측값입니다. 원형 차트에서 상대성 데이터의 예시를 보셨을 것입니다.
- 순위: 성취 또는 상태 척도에서의 위치입니다. 순위가 필요한 데이터는 열 차트로 가장 잘 표현됩니다.
- 상관관계: 두 개 이상의 항목 간 상호 관계 또는 연결을 나타냅니다. 분산형 차트는 이런 데이터 패턴 유형을 나타내는 데 뛰어난 방법입니다.
데이터 연구하기
데이터 애널리스트는 데이터를 수집 및 해석하고 이를 유의미하면서 이해하기 쉬운 방식으로 전달해야 합니다. 데이터 시각화 방식을 결정하려면 데이터 패턴을 파악하고 이를 시각 요소로 어떻게 변환할지 연구해야 합니다. 스프레드시트의 차트와 데이터로 자유롭게 연습해보세요. 데이터를 스프레드시트에 넣고 강조표시한 다음 차트 유형을 입력하고 선택 항목을 바탕으로 데이터가 어떻게 시각화되는지 보면 됩니다.
데이터 기반 의사결정을 내리기 위한 결정 트리
수많은 시각화 선택지 중에서 데이터를 나타내기 위한 최선의 방법을 어떻게 결정할 수 있을까요?
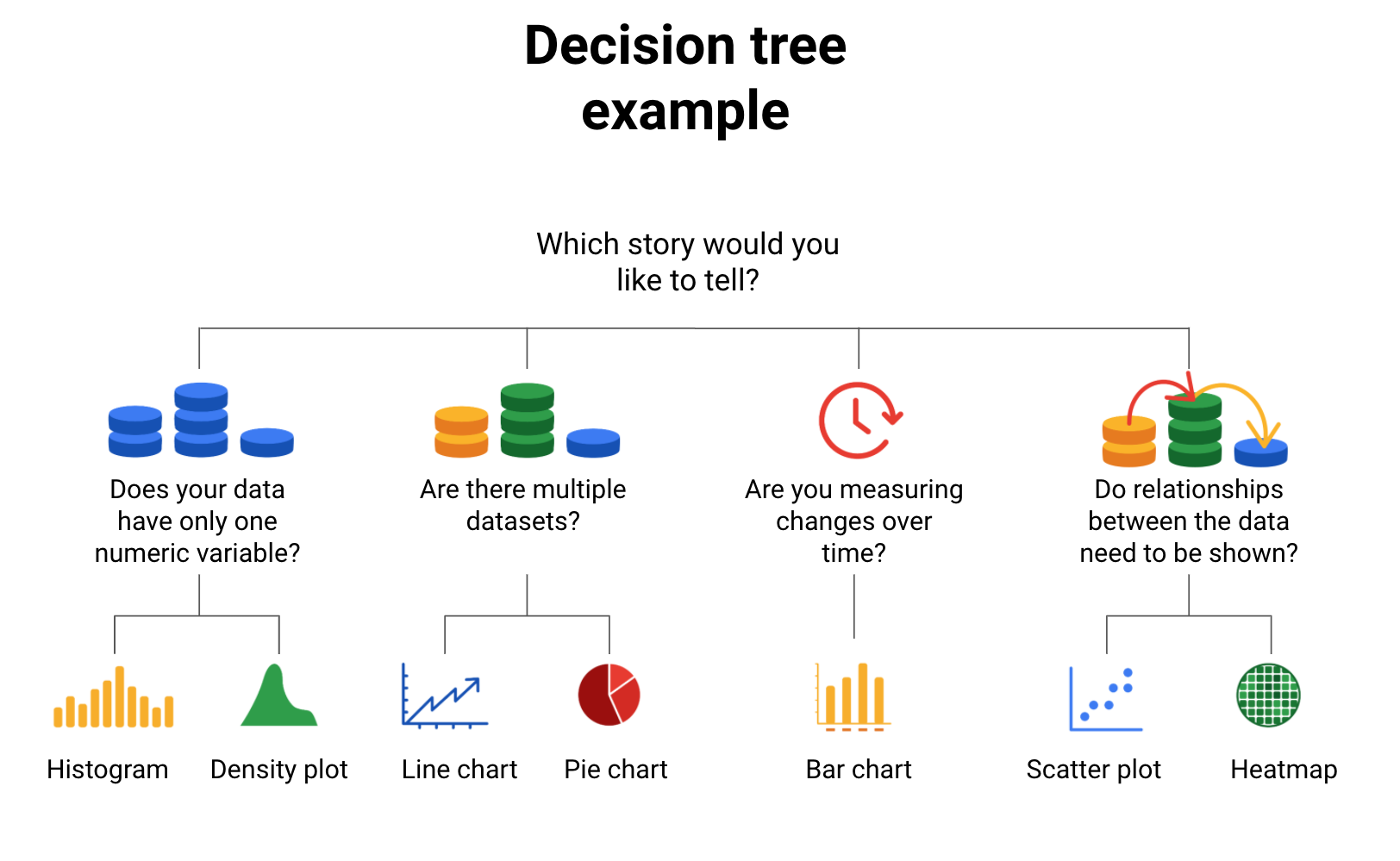
결정 트리는 데이터 애널리스트가 자문할 수 있는 핵심 질문을 바탕으로 의사결정을 하도록 돕는 의사결정 도구입니다. 시각화 결정 트리의 각 질문은 시각화에 필수적인 요소를 결정하는 데 도움이 됩니다. 다음은 어떤 시각화가 스토리텔링에 가장 적합한지 데이터 기반 의사결정을 내리기 위한 기본 결정 트리의 예시입니다. 복잡성이 다양하고 보다 심층적인 의사결정을 제공하는 여러 유형의 결정 트리가 있습니다.

-데이터에 숫자 변수가 하나뿐인가요? 히스토그램 또는 밀도 그림 -다수의 데이터 세트가 있나요? 선 차트 또는 원형 차트 -시간에 따른 변화를 측정하나요? 막대 차트 -데이터 간의 관계를 표시해야 하나요? 분산형 차트 또는 히트맵
스토리에서 시작하기
우선 가지고 있는 데이터의 유형을 평가하고 다음과 같은 일련의 질문을 거쳐 최선의 시각적 소스를 결정합니다.
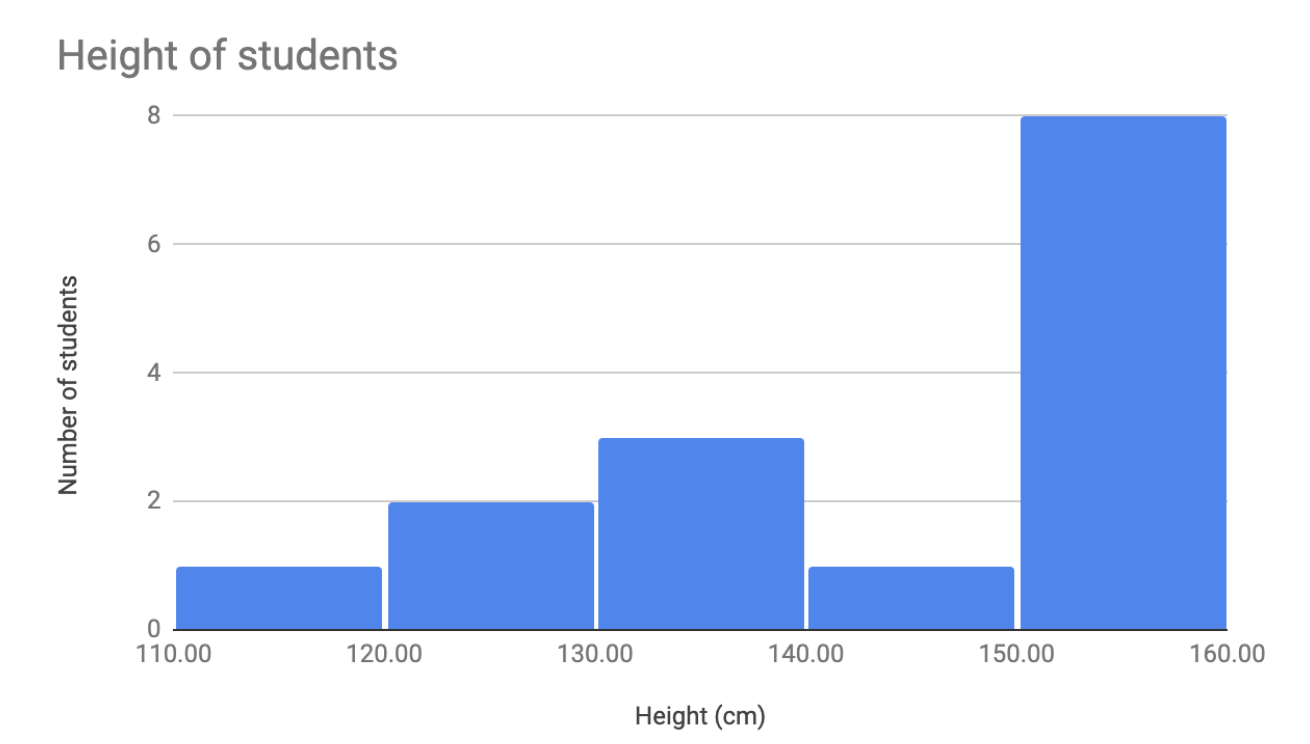
- 데이터에 숫자 변수가 하나뿐인가요? 데이터에 하나의 연속적인 숫자 변수가 있다면 히스토그램 또는 밀도 그림이 범주형 데이터를 나타내기에 적합합니다. 데이터 유형에 따라 막대 차트도 알맞을 수 있습니다. 예를 들어 학생 그룹의 키를 나타내는 데이터가 있는 경우, 히스토그램을 사용하여 각 키 범위에 학생이 몇 명인지 나타낼 수 있습니다.

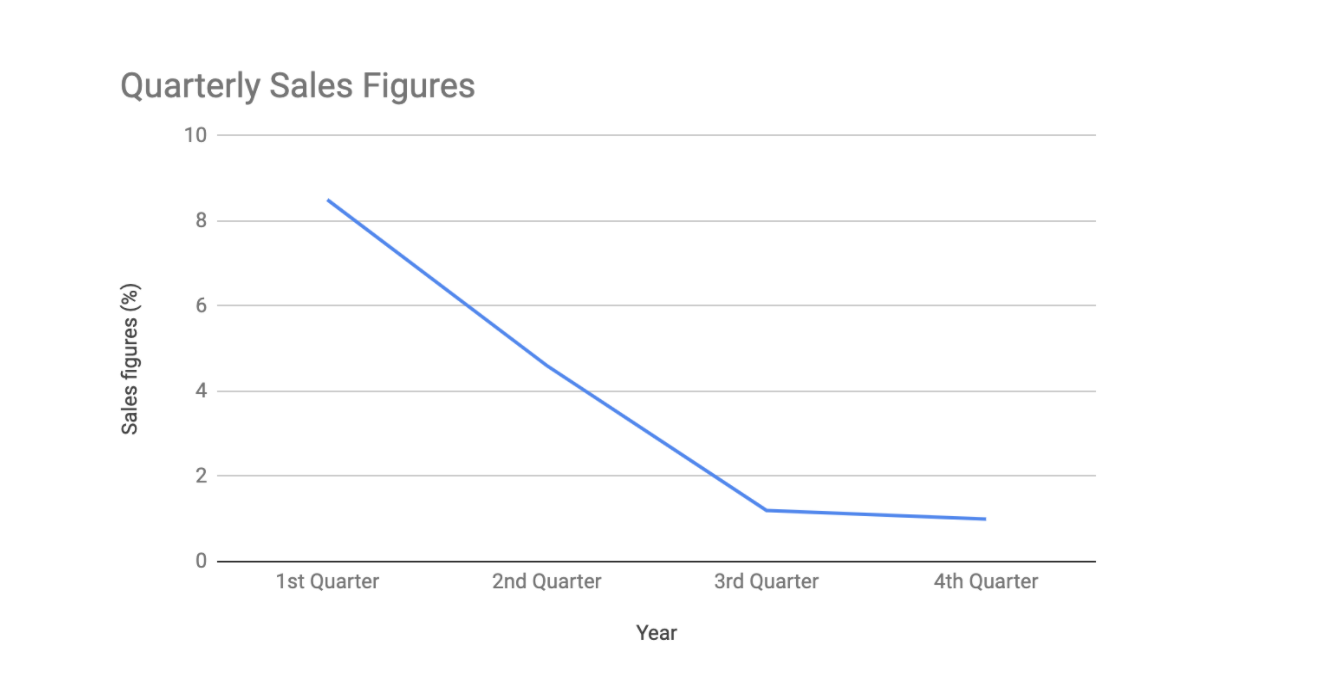
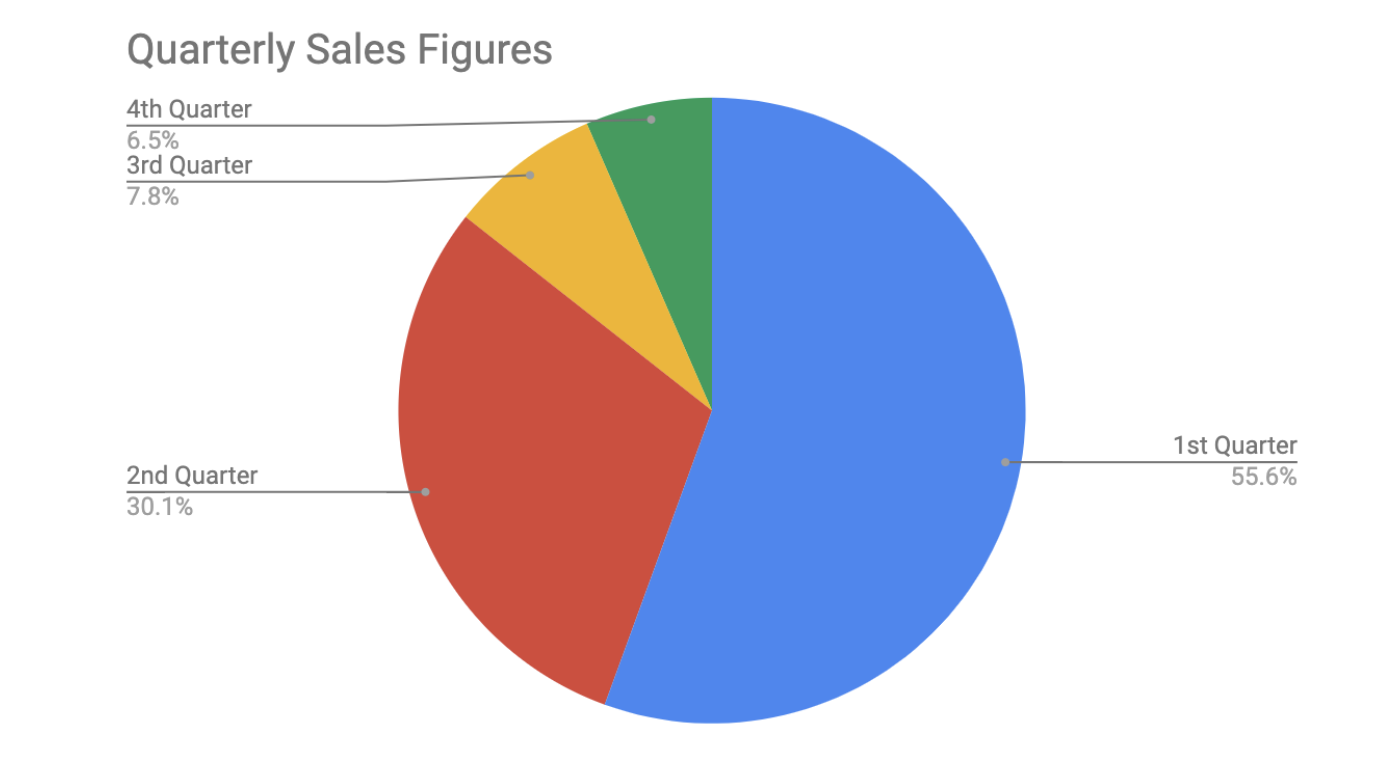
- 다수의 데이터 세트가 있나요? 다수의 데이터 세트를 다루는 경우 데이터를 정확하게 표현하기 위해 선 차트 또는 원형 차트를 고려합니다. 선 차트는 하나의 연속적인 선으로 다수의 데이터 세트를 연결하여 값이 시간에 따라 어떻게 변했는지 보여줍니다. 원형 차트는 전체를 다수의 범주 또는 부분으로 분할할 때 좋습니다. 그 예로는 회사의 분기 매출 수치 측정이 있습니다. 다음은 이 데이터를 선 차트와 원형 차트로 나타낸 예시입니다.


- 시간에 따른 변화를 측정하나요? 시간에 따른 트렌드를 나타내는 데는 보통 선 차트가 적합합니다. 그러나 변화가 큰 경우 막대 차트가 더 적합합니다. 예를 들어 지난 6개월 간의 뉴욕시 방문자 수를 측정한다면 데이터는 다음과 같을 것입니다.

- 데이터 간의 관계를 표시해야 하나요? 하나의 데이터 세트에 두 변수가 있는 경우 서로 어떤 영향을 주고받는지 나타내는 것이 중요합니다. 서로 잘 어울리는 변수들은 분산형 차트로 나타내는 것이 가장 좋습니다. 그러나 데이터 포인트가 너무 많은 경우 변수 간의 관계가 불분명해질 수 있으므로 히트맵이 더 적합합니다. 미국 50개 주의 인구를 측정하는 경우 데이터 포인트가 수억 개일 것이므로 히트맵을 사용해야 합니다. 단순히 공부한 시간과 성적 사이의 관계를 보여주려는 경우 데이터는 다음과 같을 것입니다.

추가 리소스
이 읽기 자료에서 사용된 결정 트리는 한 가지 예시일 뿐입니다. 시각적 의사결정에 도움이 되는 다양한 수준의 의사결정 트리가 있습니다. 더 많은 시각적 선택지에 대한 심층 정보가 필요하다면 다음 리소스를 살펴보세요.
- 데이터에서 시각화로: 대규모 결정 트리에 대한 훌륭한 분석입니다. 다양한 선택지가 있어 가지고 있는 데이터를 바탕으로 검색하거나 각 그래픽 예시를 클릭하여 정의 및 사용법을 확인할 수 있습니다.
- 최고의 차트 선택하기: 이 2부작 YouTube 동영상은 근거를 바탕으로 데이터 차트를 선택하도록 도와줍니다. 보여주려는 데이터의 유형에 따라 사용할 때, 피해야 할 때, 여러 모범 사례 등을 볼 수 있습니다. 이 동영상의 2부에서는 더 많은 차트 예시를 보면서 모든 데이터 유형에 저마다 맞는 차트가 있다는 것을 확인합니다.
데이터 시각화 자료 디자인
예술적 요소
예술적 요소를 잘 활용하면 데이터 시각화 자료가 더 시각적으로 매력적이고 설득력 있는 자료가 될 수 있습니다. 이번에 다룬 주요 요소는 선, 도형, 색, 여백, 움직임이었습니다.
1. 선(Line)
- 선은 데이터에 형태와 구조를 부여하며, 시각적 구성을 만듭니다.
- 예시로는 콤보 차트나 선 차트가 있으며, 다양한 선의 두께, 모양, 곡선 등을 통해 데이터를 효과적으로 전달할 수 있습니다.
2. 도형(Shape)
- 도형은 시각화 자료에서 대비와 강약을 표현하는 데 유용합니다.
- 2차원 도형을 사용하는 것이 일반적이며, 3차원 도형은 시각적 복잡성을 증가시켜 혼란을 줄 수 있습니다.
- 원형 차트는 데이터를 빠르게 이해할 수 있게 해주며, 대칭 도형은 친숙함을 주지만 비대칭 도형도 직관적으로 인식될 수 있습니다.
3. 색(Color)
- 색상, 강도, 값을 통해 데이터를 표현할 수 있습니다.
- 색상: 빨강, 녹색, 파랑과 같은 색 자체.
- 강도: 색의 밝기.
- 값: 색의 음영(검은색이 추가된 짙은 색)과 색조(흰색이 추가된 밝은 색)를 의미합니다.
- 색의 대비는 중요한 부분에 시선을 집중시키는 데 매우 효과적입니다. 예를 들어, 지도 시각화에서 색의 음영과 색조를 활용해 특정 지역에 대한 관심을 유도할 수 있습니다.
4. 여백(White Space)
- 여백은 시각화 자료에서 객체 사이의 공간을 말하며, 적절한 여백은 시각적 요소 간의 균형을 맞추고, 데이터에 집중할 수 있도록 돕습니다.
- 예시로 막대 그래프에서 막대 사이의 여백이 너무 크면 주의가 분산될 수 있기 때문에, 적절한 비율을 유지하는 것이 중요합니다.
5. 움직임(Motion)
- 움직임은 시각화 자료에서 데이터를 시간에 따라 동적으로 표현하는 방법입니다.
- 예시로 국가의 부와 건강에 관한 시각화 자료가 있으며, 시간이 흐름에 따라 데이터를 추적함으로써 두 변수 간의 상관관계를 시각적으로 보여줍니다.
- 그러나 움직임을 과도하게 사용하면 주의가 분산될 수 있으므로 적절히 활용하는 것이 중요합니다.
데이터 시각화에서 예술적 요소를 잘 활용하면 미적 효과를 강화하고, 더 나은 데이터 스토리텔링을 할 수 있습니다. 각 요소는 균형을 맞추어 사용해야 하며, 특히 움직임과 상호작용성은 시각화의 통제권을 누구에게 둘지에 따라 주의가 필요합니다.
디자인 원칙
이 읽기 자료에서는 예술적 요소와 디자인 원칙을 활용하여 효과적인 시각화 자료를 만드는 방법을 배웁니다. 지금까지 데이터를 시각적으로 전달하는 것은 예술의 일종임을 배웠습니다. 여기에서는 아름다우면서 효과적인 데이터 시각화 자료를 만들어서 모든 사람에게 유익하면서 매력적인 효과를 주는 9가지 디자인 원칙에 대해 배웁니다.
다양한 디자인 원칙을 다룬 뒤 시각 요소 예시를 살펴보면서 그러한 원칙을 실무에 어떻게 적용하는지 자세히 알아봅니다. 그럼 시작하겠습니다.
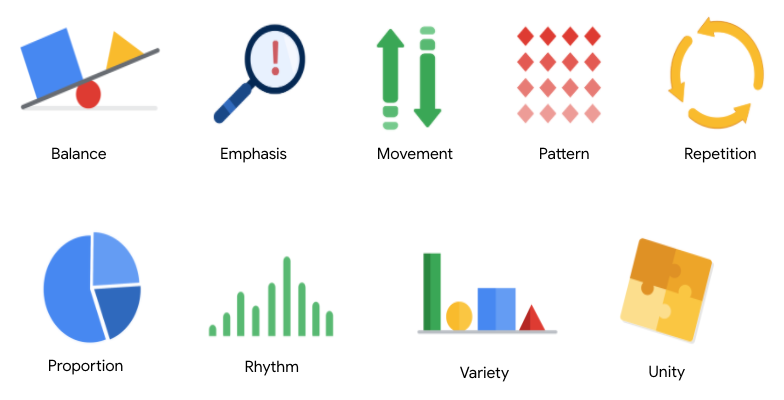
디자인의 9가지 기본 원칙
데이터 애널리스트가 시각화 자료를 만들 때 생각해야 할 9가지 기본 디자인 원칙이 있습니다.

1. 균형: 데이터 시각화 자료의 디자인에서 색과 형태 등 핵심 시각 요소가 균형 잡혀 있고 고르게 분포되어 있습니다. 완벽하게 대칭이어야 하는 것은 아니지만 시각화 자료에서 어느 한쪽으로 주의가 쏠려서는 안 됩니다. 균형 잡힌 데이터 시각화에서는 그래픽에 사용된 선의 길이가 양쪽에서 유사하거나 객체 간의 거리가 일정합니다. 예를 들어 이 열 차트(아래에도 표시)는 균형 잡혀 있습니다. 열의 높이가 다르고 차트가 비대칭이기는 하지만 열의 색, 너비, 간격에서 볼 때 이 데이터 시각화 자료는 균형 잡혀 있습니다. 색이 서로에게 충분한 대비를 제공하므로 표시된 동기 수준과 활력 수준 양쪽에 모두 주의를 기울일 수 있습니다.

2. 강조: 데이터 시각화 자료에는 보는 사람이 어디에 집중할지 알 수 있도록 초점이 있어야 합니다. 즉 시각화 자료에서 사용자가 가장 중요한 데이터를 먼저 인지할 수 있도록 강조해야 합니다. 한 가지 효과적인 방법은 색과 값을 사용하는 것입니다. 대비되는 색을 사용하면 특정 그래픽 요소 및 이 요소로 표시되는 데이터를 돋보이게 할 수 있습니다.
예를 들어 Pudding의 '속어의 발원지'문서에서 히트맵 데이터 시각화를 볼 수 있습니다. 이 히트맵은 색과 값, 강도를 사용하여 검색 관심도가 가장 높은 주를 강조합니다. 시간에 따라 검색에서 관심도가 높아지는 것을 시각적으로 확인할 수 있습니다. 이렇게 하면 구체적인 데이터 값을 몰라도 핵심 아이디어를 빠르게 파악할 수 있습니다.

3. 움직임: 움직임은 데이터 시각화 자료를 보는 사람의 눈이 움직이는 경로 또는 애니메이션에 의해 생성되는 움직임을 가리킵니다. 데이터 시각화에서 움직임은 사람들이 일반적으로 읽는 방식을 따라야 합니다. 페이지에서 보는 사람의 관심을 끌기 위해 선과 색을 사용할 수 있습니다.
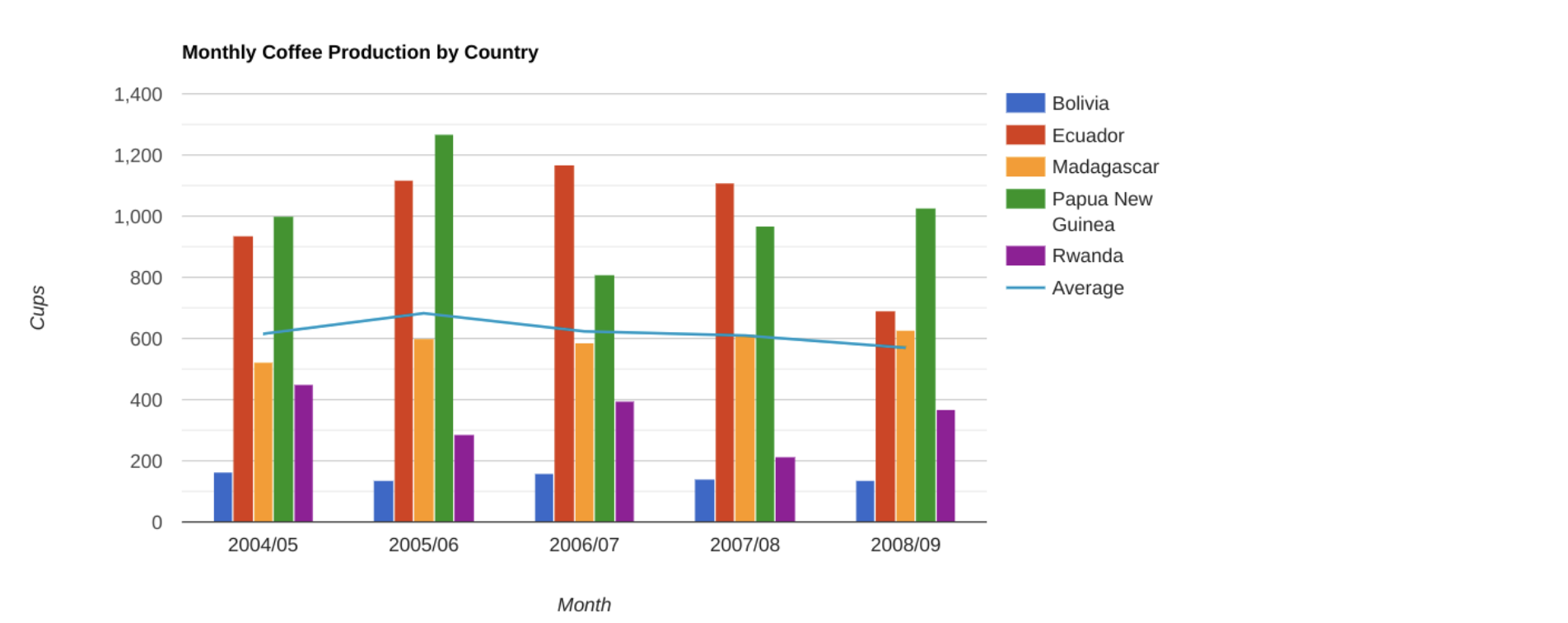
예를 들어 이 콤보 차트(아래에도 표시)에서는 평균 선이 관심을 어떻게 왼쪽에서 오른쪽으로 유도하는지 볼 수 있습니다. 이 예시는 움직이지 않지만 보는 사람의 데이터 이해를 돕기 위해 움직임 원칙을 사용합니다.

4. 패턴: 데이터 시각화에서 패턴을 만들기 위해 비슷한 형태 및 색을 사용할 수 있습니다. 이는 다방면으로 유용합니다. 예를 들어 패턴을 사용하여 여러 데이터 세트 간의 유사성을 강조표시하거나 고유한 형태, 색, 선으로 패턴을 분해하여 한층 강조할 수 있습니다.
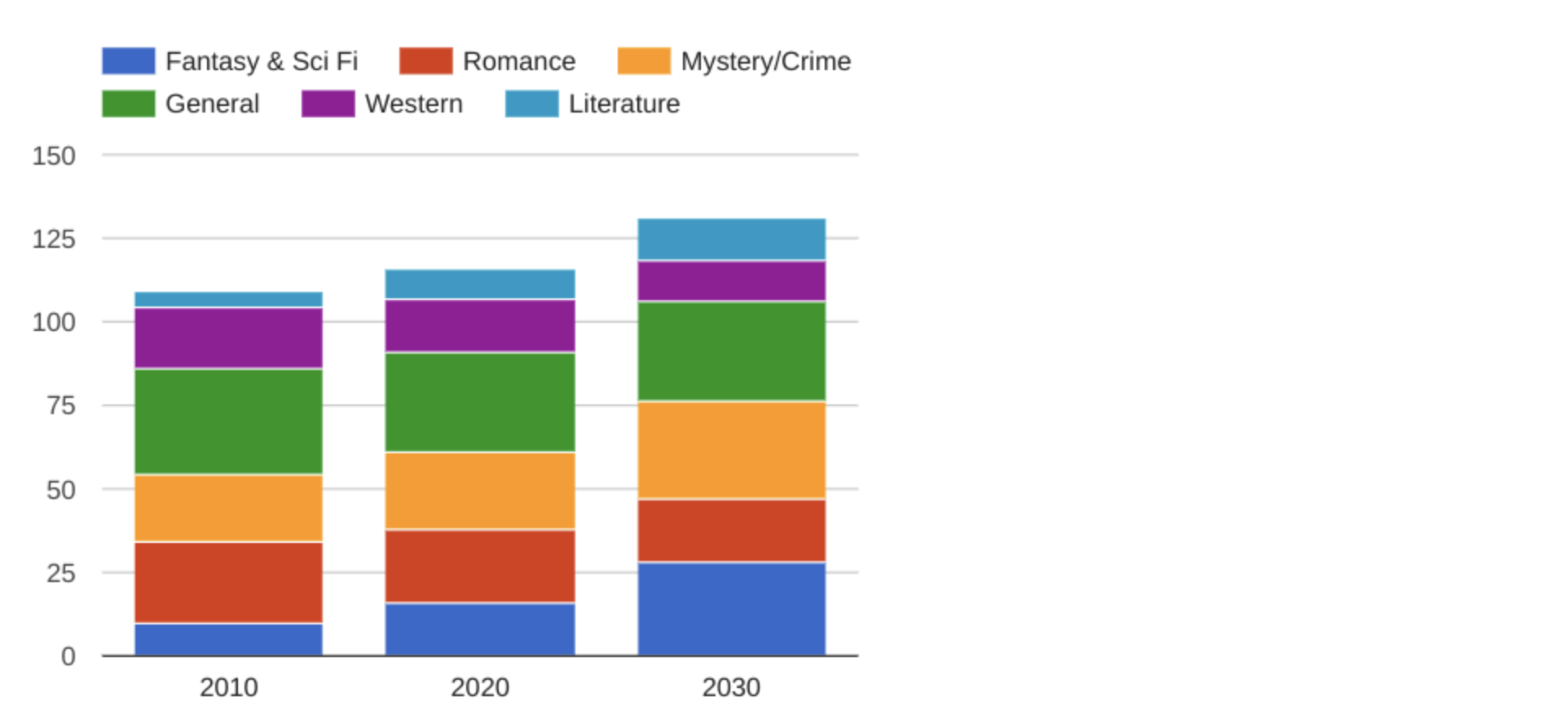
아래 예시에서는 이 누적 열 차트(아래에도 표시)의 각 열에서 장르별 도서 판매량 비교를 용이하게 하기 위해 서로 다른 색의 카테고리가 일정한 패턴을 사용합니다. 차트에서 판타지 및 SF 카테고리(감청색)는 일반 카테고리(녹색)가 그대로 유지될 때도 시간에 따라 증가합니다.

5. 반복: 차트 유형, 형태, 색을 반복하면 더 효과적인 시각화 자료를 만들 수 있습니다. 이전 예시의 책 판매 차트를 생각해 보세요. 반복되는 색을 통해 여러 세트의 데이터가 있다는 것을 쉽게 알 수 있습니다. 지금까지 살펴본 모든 예시에서 이러한 반복을 볼 수 있습니다. 잠시 이전 예시를 살펴보면서 요소들이 어떻게 반복되어 유의미한 비주얼 스토리를 만들었는지 확인하세요.
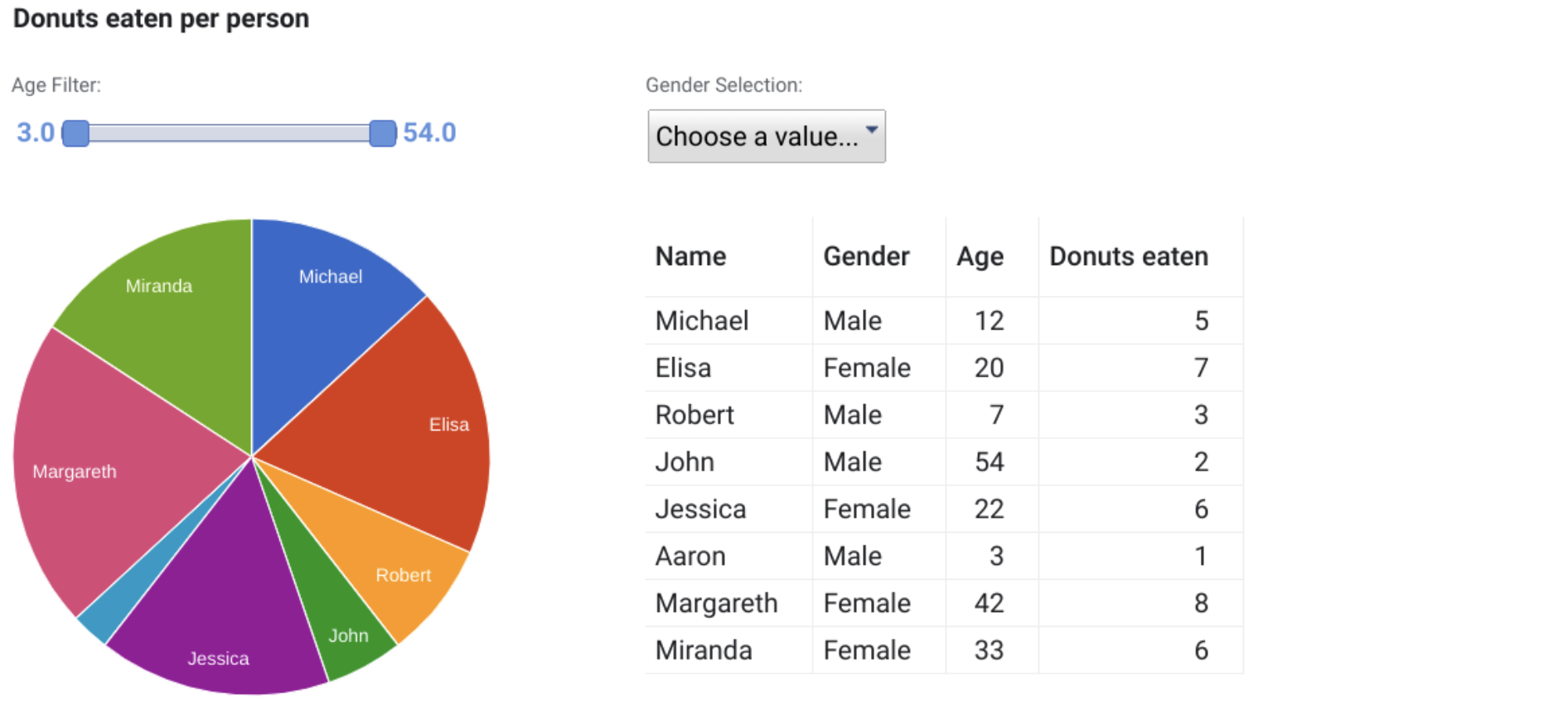
6. 비율: 비율 또한 특정 데이터의 중요성을 나타내는 수단입니다. 다양한 색과 크기를 사용하면 특정 시각 요소에 주의를 집중시킬 수 있습니다. 대시보드에서 한 차트를 다른 차트보다 크게 만들면 여기로 주의가 집중됩니다. 각 차트가 그 안의 값들 간 관계를 정확하게 반영 및 시각화하는지 확인하는 것이 중요합니다. 이 대시보드(아래에도 표시)에서 원형 차트 부분의 크기와 색이 데이터에 따라 다르기 때문에 쉽게 각 사람이 먹은 도넛의 수로 주의를 집중시킬 수 있습니다.

앞서 살펴 본 여섯 가지 디자인 원칙은 데이터 시각화를 만들 때의 핵심 고려사항입니다. 다음 세 가지 원칙은 데이터 시각화가 완성된 뒤 확인하면 좋은 사항입니다. 초기 여섯 가지 디자인 원칙을 주의 깊게 적용했다면 시각화 자료에서 이미 다음 세 가지 원칙을 확인할 수 있을 것입니다.
7. 리듬: 이는 시각화에서 움직임 또는 흐름을 만드는 것을 말합니다. 리듬은 움직임 원칙과 관련이 깊습니다. 완성된 디자인이 성공적으로 흐름을 만들지 못한다면 일부를 다시 배열하여 리듬을 개선하는 것이 좋습니다.
8. 다양성: 시각화 자료에는 다양한 차트 유형, 선, 형태, 색, 값을 사용해야 합니다. 다양성은 보는 사람의 참여를 계속 유지합니다. 하지만 너무 다양성이 높으면 혼란을 줄 수 있으므로 균형을 잡는 것이 좋습니다. 이러한 다양성은 대시보드와 기타 시각화 자료를 흥미롭고 통일되어 보이게 만들어야 합니다.
9. 통일성: 마지막 원칙은 통일성입니다. 최종 데이터 시각화 자료가 일관되어야 합니다. 시각 요소가 조화롭지 않거나 잘 조직되지 않으면 혼란을 일으키고 부담을 줄 수 있습니다.
데이터 애널리스트가 되려면 다양한 방식으로 생각하는 방법을 배워야 합니다. 이 아홉 가지 디자인 원칙은 효과적이면서 흥미로운 시각화 자료를 만드는 데 도움이 됩니다.
데이터 시각화의 영향
데이터 시각화의 핵심 질문
데이터 분석이 아무리 복잡하더라도 청중이 이해하기 쉽게 만들어야 합니다. 예를 들어, 웹사이트 방문객의 연령대별 비교를 시각화하려면 선 그래프가 유용하며, 연령대 간 차이를 강조하고 싶다면 양수/음수 막대 차트가 효과적일 수 있습니다.
시각화 유형 선택하기
- 시간에 따른 데이터 변화를 보여줄 때:
- 선 그래프: 시간 경과에 따른 연속적인 변화를 표현하기에 적합.
- 스택형 막대 그래프 및 영역 차트: 여러 카테고리의 시간 흐름을 함께 비교할 때 유용.
- 서로 다른 객체를 비교할 때:
- 순서형 막대 그래프 및 그룹 막대 그래프: 휴대기기와 컴퓨터 사용 비교와 같은 서로 다른 객체 비교에 적합.
- 전체와 부분의 관계를 보여줄 때:
- 스택형 막대, 도넛, 원형 차트, 트리맵: 전체 중에서 부분이 차지하는 비율을 보여주는 데 사용.
- 데이터 간 관계를 보여줄 때:
- 분산형 차트: 두 변수 간의 상관관계를 시각화할 때 유용. 예를 들어 기대수명과 행복 간의 상관관계를 시각화할 수 있습니다.
시각화의 심리적 효과
청중은 시각적 패턴을 찾으려 하므로, 데이터 애널리스트는 이를 고려해 시각화 자료를 만들어야 합니다. 도나 웡의 세 가지 핵심 요소가 이를 잘 설명합니다.
- 명확한 의미: 의도한 정보를 명확히 전달.
- 영리한 대비: 뇌가 자연스럽게 주목하는 시각적 맥락을 활용해 중요한 데이터를 강조.
- 정교한 실행: 선, 도형, 색 등의 시각적 요소를 세심하게 사용해 시각화의 완성도를 높임.
데이터 시각화는 청중의 이해도를 고려해 설계되어야 합니다. 5초의 법칙을 기억하며, 청중이 데이터를 빠르게 이해할 수 있도록 시각화를 만들면 성공적인 결과를 얻을 수 있습니다.
데이터는 아름답다
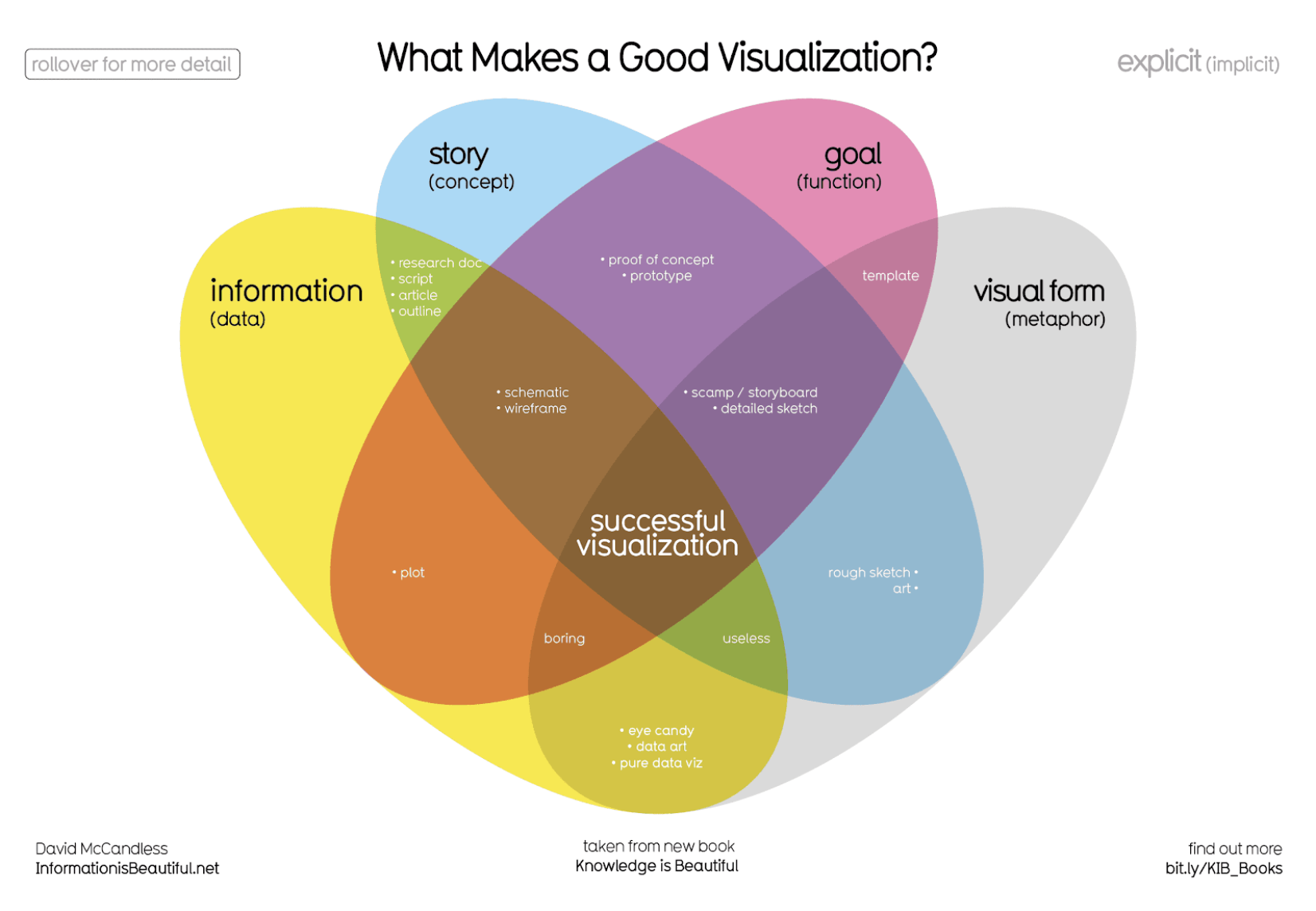
지금쯤이면 여러분은 이런 의문이 들 것입니다. 효과적인 시각화의 요소는 무엇일까요? 사용하는 데이터일까요, 아니면 전달하는 스토리일까요? 이 읽기 자료에서는 데이비드 맥캔들리스가 제시한 성공적인 데이터 시각화 자료의 요소를 알아보고 이 요소들을 바탕으로 세 가지 예시를 평가합니다. 데이터 시각화를 통해 우리는 관점을 바꿔서 데이터를 새롭고 아름다운 방식으로 바라볼 수 있습니다. 백문이 불여일견이라는 속담은 데이터에서도 통합니다. 이 읽기 자료에서 사용된 데이터 시각화 예시를 모두 저장하는 옵션이 있습니다. 향후 아이디어가 필요할 때 도움이 될 훌륭한 데이터 시각화 예시입니다.

두세 개의 원만 겹치는 부분은 각기 다른 불완전한 데이터 시각화 유형입니다. 4개가 모두 겹치는 가운데 부분에 '성공적인 시각화'라는 단어가 있습니다. 이 시각화 자료는 제대로 된 데이터 시각화 자료를 만들려면 네 가지 요소가 모두 필요하다는 발상을 강조합니다.
이 시각화 자료의 PDF 버전에 액세스하고 아래 파일을 클릭하여 참고용으로 저장할 수도 있습니다.
성공적인 시각화 자료의 네 가지 요소
데이비드 맥캔들리스의 벤다이어그램은 성공적인 시각화 자료의 네 가지 요소를 다음과 같이 제시합니다.
- 정보(데이터): 전달하고자 하는 정보 또는 데이터는 데이터 시각화의 핵심 구성 요소입니다. 정보나 데이터가 없다면 분석 결과를 성공적으로 전달할 수 없습니다.
- 스토리(개념): 스토리는 데이터를 유의미하고 흥미로운 방식으로 전달합니다. 스토리가 없다면 시각화에 정보가 있어도 영감을 주지는 못합니다.
- 목표(기능): 데이터 시각화 자료의 목표는 데이터를 유용하고 사용 가능하게 만드는 것입니다. 이는 시각화로 달성하고자 하는 것입니다. 목표가 없다면 시각화 자료가 정보를 담고 있더라도 실행 가능한 정보를 만들어낼 수 없습니다.
- 시각적 형태(메타포): 시각적 형태 요소는 데이터 시각화에 구조를 부여하고 아름답게 만듭니다. 시각적 형태가 없다면 데이터는 아직 시각화된 것이 아닙니다.
이 네 가지 요소는 모두 중요하지만 제대로 된 데이터 시각화 자료를 만들려면 네 가지 요소가 모두 균형을 이룹니다. 예를 들어 데이터 시각화에 두 가지 요소, 정보와 스토리만 있다면 대략적인 초안을 마련한 것입니다. 이는 초기 계획 단계에서 유용할 수 있지만 다른 사람과 공유할 만큼 정돈되거나 유익하지는 않습니다. 세 가지 요소를 갖추더라도 부족합니다. 제대로 된 데이터 시각화 자료를 만들려면 네 가지 요소를 모두 고려해야 합니다.
이 읽기 자료의 다음 부분에서는 이 요소들을 사용하여 세 가지 데이터 시각화 예시를 검토하고 각 예시가 왜 성공적인지 평가합니다.
예시 1: 수명 데이터 시각화
데이터 보기
'장수' 시각화 자료는 다양한 출처의 데이터를 사용하여 어떤 요소가 우리 수명을 늘리거나 줄이는지 검토합니다. 데이터는 공개적인 액세스를 위해 스프레드시트로 컴파일됐습니다. 데이터를 보려면 아래 링크를 클릭하고 '템플릿 사용'을 선택하세요.
템플릿 링크: KIB - 장수할 확률이 가장 큰 사람
Google 계정이 없는 경우 아래 파일을 다운로드하세요.
네 가지 요소 검토
이 데이터 시각화 자료는 앞서 설명한 네 가지 요소를 모두 사용합니다. 이 모든 요소가 어떻게 조화되어 효과적인 시각화 자료로 구체화되는지 알아보겠습니다.
- 정보(데이터): 데이터가 체계적으로 정리되어 있는 이 시각화는 분명히 많은 정보 또는 데이터에 기반하고 있습니다.
- 스토리(개념): 이 데이터 시각화의 개념은 제목에 명시되어 있습니다. 수명을 늘리는 비결이 무엇인지 알아내는 것입니다. 또한 이 시각화 자료는 앞서 수집되고 제시된 데이터를 활용하여 장수할 확률이 가장 큰 사람이 누구인지 제시합니다. 이 자료에서 전달하는 전체적으로 이어지는 정보를 마무리하는 인상적인 방법입니다.
- 목표(기능): 이 데이터 시각화의 목표 또한 제목에서 이미 명확하게 드러납니다. 수명을 늘리는 비결이 무엇인지 알아내는 것입니다. 이는 사람들이 수명과 관련하여 더 나은 요소를 선택하는 데 도움이 됩니다.
- 시각적 형태(메타포): 이 데이터 시각화 자료는 정보를 구조화하는 데 도움이 되는 시각적 요소를 많이 사용합니다. 우선 수평 막대 차트로 조직되어 있고 특정 요소를 선택했을 때 늘어나는 수명과 줄어드는 수명이 표시됩니다. 이러한 시각화 덕분에 각 요소와 설명을 쉽게 읽을 수 있습니다. 또한 자료 아래쪽으로 시선을 유도하여 모든 내용을 읽은 후에 마지막에 있는 장수할 확률이 가장 큰 사람이 누구인지 알게 합니다. 그뿐 아니라 이 데이터 시각화 자료는 각 분석을 뒷받침하는 과학적 근거의 정도를 색상으로 표시하여 보기 좋고 유익합니다.
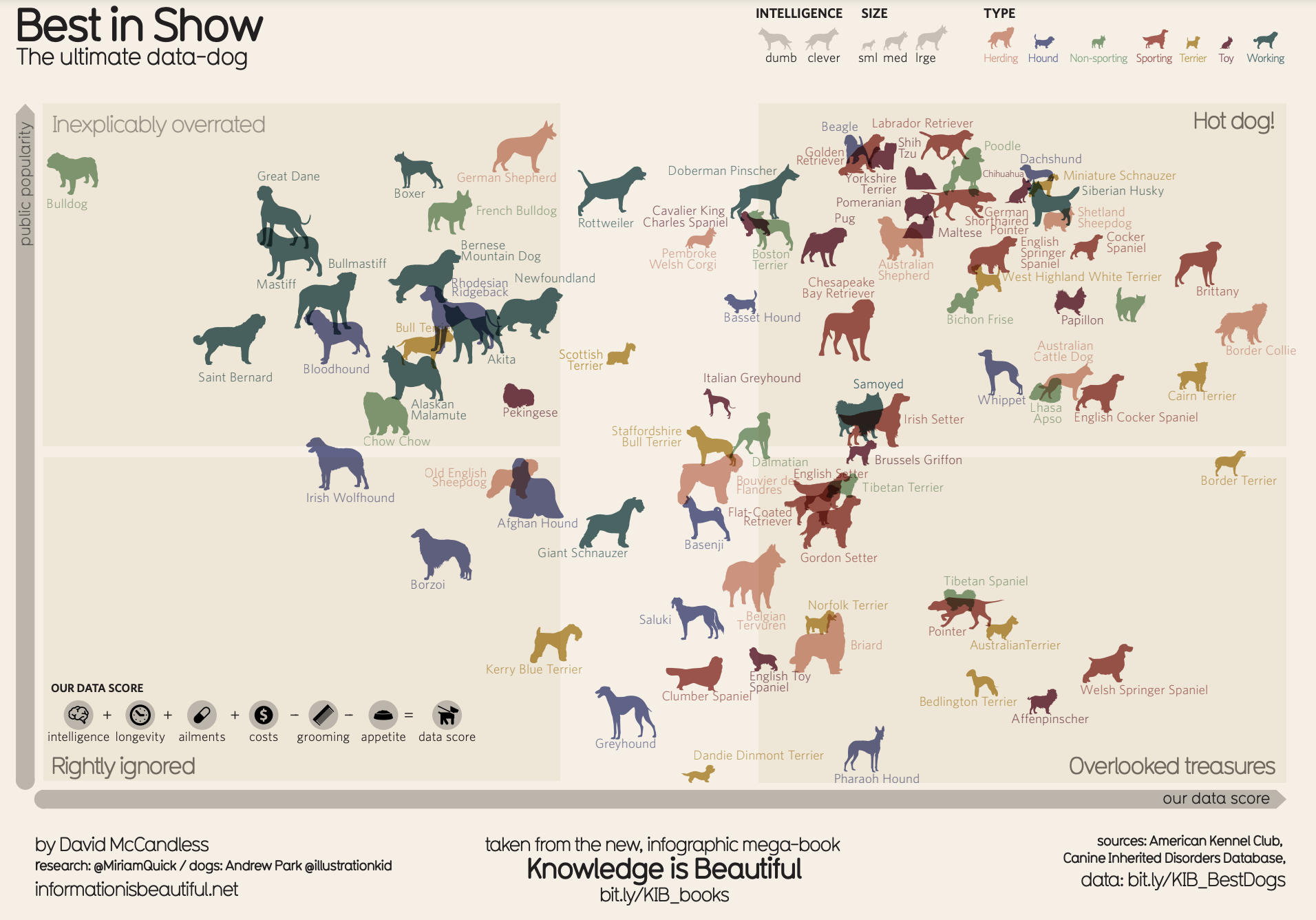
예시 2: 견종 비교 시각화

이 시각화 자료는 인기와 데이터 점수라는 두 개의 축을 사용하여 다양한 견종을 사분면 차트에 배치합니다. 각 사분면에는 '과대평가됨', '합당하게 저평가됨', '합당하게 고평가됨', '과소평가됨' 라벨이 지정되어 있습니다. 다양한 견종이 개 모양의 포인트로 표시되어 인기와 데이터 점수에 따라 차트에 분포되어 있습니다.
이 데이터 시각화 자료를 PDF로 저장하려면 아래 파일을 클릭하세요.
데이터 보기
'최고의 견종' 시각화 자료는 American Kennel Club의 견종 데이터를 사용합니다. 데이터는 스프레드시트로 컴파일되었습니다. 데이터를 보려면 아래 링크를 클릭하고 '템플릿 사용'을 선택하세요.
템플릿 링크: KIB - 최고의 견종
Google 계정이 없는 경우 아래 파일을 다운로드하세요.
네 가지 요소 검토
이 시각화 자료는 각 견종의 인기를 더 객관적인 데이터 점수와 비교했습니다. 성공적인 데이터 시각화의 요소를 다음과 같이 활용했습니다.
- 정보(데이터): 데이터를 보면 각 메트릭이 시각화 자료에 표현된 것을 볼 수 있습니다.
- 스토리(개념): 이 시각화 자료는 어떤 견종이 과대평가되었는지, 합당하게 저평가되었는지, 합당하게 고평가되었는지, 과소평가되었는지 등을 보여줍니다.
- 목표(기능): 이 시각화 자료는 여러 견종의 인기와 객관적 데이터 점수 간의 관계를 알아내고자 합니다. 이 데이터 포인트들을 비교함으로써 각 견종이 어떻게 인식되고 있는지 알 수 있습니다.
- 시각적 형태(메타포): 이 시각화 자료에서는 사분면 구조 외에도 데이터 세트의 정보를 전달하기 위해 다양한 시각적 요소가 사용됩니다. 가장 눈에 띄는 것은 개 모양으로 표현된 데이터 포인트입니다. 또한 개 모양의 크기와 얼굴이 향하는 방향은 데이터에 대한 또 다른 세부 정보를 전달합니다.
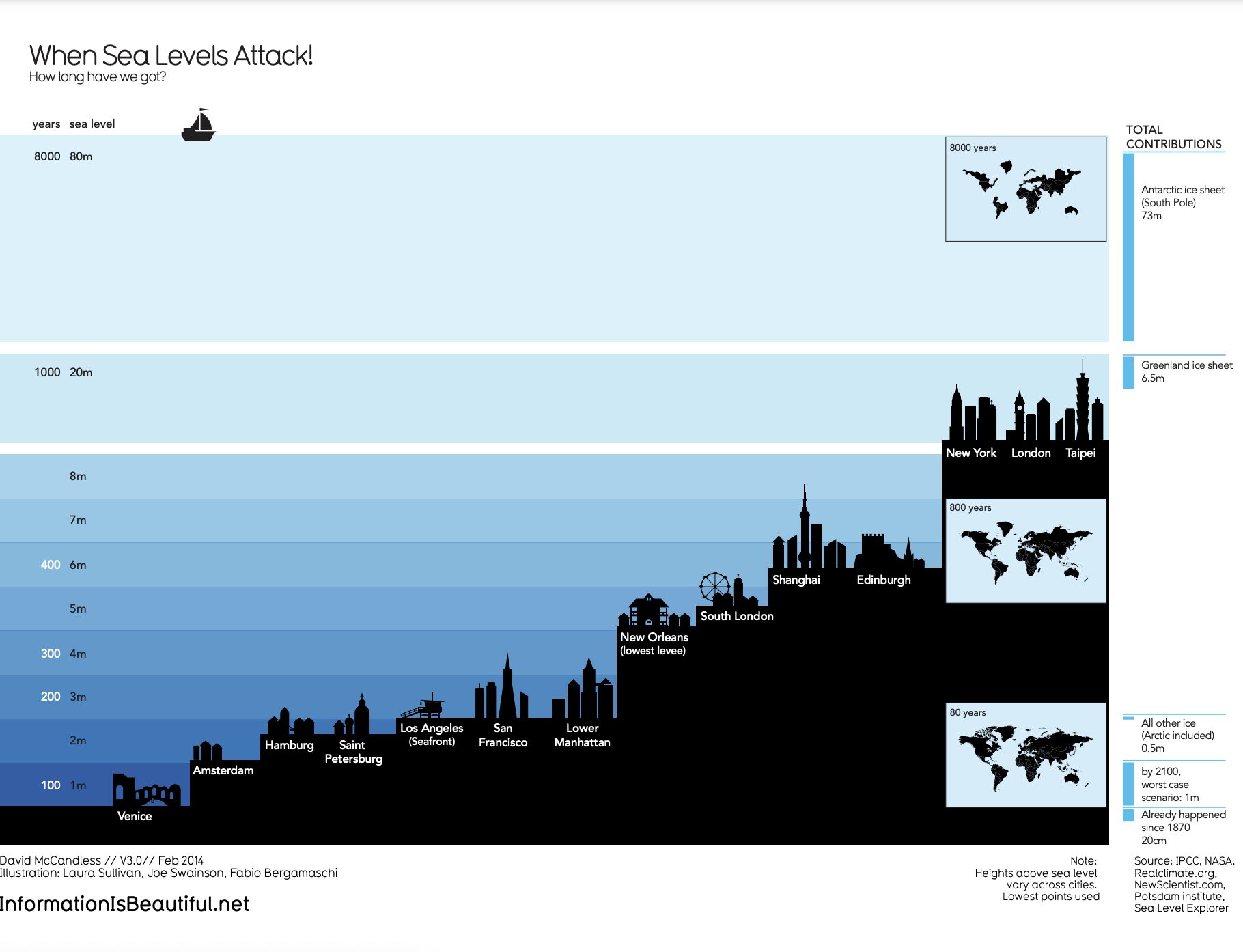
예시 3: 해수면 상승 시각화

이 시각화 자료는 8000년 동안 해수면이 얼마나 상승할 것으로 예상되는지 보여줍니다. y축은 연수와 해수면(m)을 보여줍니다. 차트는 왼쪽에 가장 낮은 해수면을 표시하고 오른쪽으로 갈수록 높은 해수면을 표시합니다. 여러 도시의 실루엣은 세계 대부분이 물에 잠기기까지 얼마나 걸릴지 보여줍니다. 또한 대륙의 지도를 삽입하여 해수면이 계속 상승할 경우 대륙의 모습이 어떻게 변화하는지 보여줍니다.
이 데이터 시각화 자료를 PDF로 저장하려면 아래 파일을 클릭하세요.
네 가지 요소 검토
'해수면이 높아진다면' 시각화 자료는 앞으로 8,000년 동안 해수면이 얼마나 상승할 것으로 예상되는지 보여줍니다. 왼쪽부터 오른쪽으로 다양한 해수면과 함께 여러 도시의 실루엣을 표시하여 해수면 상승으로 세계가 얼마나 큰 영향을 받는지 이해할 수 있습니다. 이 데이터 시각화 자료가 네 가지의 성공적인 시각화 요소를 활용하는 방법은 다음과 같습니다.
- 정보(데이터): 이 시각화 자료는 NASA, IPCC 등 다양한 출처의 해수면 상승 관련 기후 데이터를 사용합니다. 또한 전 세계의 해수면 기록을 활용하여 해수면 상승이 세계에 어떤 영향을 미치는지 보여줍니다.
- 스토리(개념): 이 시각화 자료의 스토리는 아주 명확합니다. 8,000년 후에는 전 세계 대부분이 물에 잠길 것입니다.
- 목표(기능): 이 프로젝트의 목표는 해수면이 얼마나 일찍 전 세계에 영향을 미칠지 보여주는 것입니다. 이 시각화 자료는 데이터와 시각적 형태를 사용하여 해수면 상승을 보는 사람에게 더 효과적으로 전달합니다.
- 시각적 형태(메타포): 도시 실루엣은 시각화 자료의 요점을 보기 좋게 강조합니다. 보는 사람에게 해수면 상승이 전 세계에 미칠 영향에 대한 메타포를 제공하여 단지 숫자를 보여주는 것 이상의 효과를 달성합니다. 또한 글로벌한 관점을 제공하기 위해 지도를 삽입했습니다.
핵심 요약
이러한 시각화 자료가 어떻게 성공적인 시각화 자료의 네 가지 요소를 균형 있게 활용하는지 살펴보세요. 데이터가 명확하게 통합되었고, 스토리텔링을 활용하여 데이터에 의미를 부여했고, 구체적인 목표에 초점을 맞추었으며, 보기 좋고 전달하기 쉽도록 데이터를 시각적 형태로 구조화했습니다. 이러한 요소를 고려하는 연습을 많이 한다면 여러분의 데이터 시각화 자료에도 이러한 요소를 더 많이 포함할 수 있을 것입니다.
디자인 싱킹과 시각화 자료
디자인 싱킹의 5단계
디자인 싱킹에는 다음과 같은 5가지 단계가 있습니다:
- 공감(Empathize): 시각화 자료를 보게 될 사람들의 감정과 필요를 이해합니다. 예를 들어, 색맹인 사용자가 색상을 구분하기 어렵지 않도록 대비를 조정하거나, 시각 장애인들이 데이터를 이해할 수 있도록 음성 설명을 추가할 수도 있습니다.
- 정의(Define): 공감 단계에서 얻은 정보를 바탕으로 청중의 요구 사항과 문제를 정의합니다. 청중에게 유용한 데이터는 무엇인지, 그들에게 불편함을 줄 수 있는 데이터는 없는지 판단합니다.
- 아이디어(Ideate): 아이디어 단계에서는 다양한 시각화 아이디어를 브레인스토밍하고, 여러 색상이나 도형을 활용하여 초안을 만듭니다. 가능한 많은 예시를 만들어보는 것이 중요하며, 항상 청중의 요구 사항을 고려하면서 아이디어를 발전시킵니다.
- 프로토타입(Prototype): 브레인스토밍한 아이디어 중에서 시각화 자료의 프로토타입을 만듭니다. 여러 차트나 대시보드를 실험적으로 제작해보고, 청중에게 가장 적합한 것을 선택합니다.
- 테스트(Test): 프로토타입을 팀원이나 이해관계자와 함께 테스트하고 피드백을 받습니다. 다양한 옵션을 공유하고 개선 사항을 반영하여 최종 시각화 자료를 완성합니다.
디자인 싱킹의 효과
디자인 싱킹을 통해 데이터 시각화를 사용자 중심으로 설계하면, 청중이 더 쉽게 이해하고 소통할 수 있는 자료를 만들 수 있습니다. 특히 고정관념을 깨고 새로운 시각에서 데이터를 접근하는 것이 중요합니다. 이 방식은 데이터 애널리스트가 더 창의적이고 유용한 시각화 자료를 만드는 데 도움이 됩니다.
시각화 자료를 개선하기 위한 디자인 싱킹
데이터 시각화를 위한 디자인 싱킹에는 다섯 가지 단계가 있습니다.
- 공감: 데이터 시각화 자료를 보는 사람의 정서와 필요 사항을 생각합니다.
- 정의: 보는 사람이 데이터로부터 정확히 무엇을 필요로 하는지 알아냅니다.
- 아이디어: 데이터 시각화를 위한 아이디어를 떠올립니다.
- 프로토타입: 테스트 및 피드백을 위한 시각화 자료를 만듭니다.
- 테스트: 이해관계자에게 보여주기 전에 사람들에게 프로토타입 시각화 자료를 보여줍니다.
대화형 대시보드가 데이터 시각화에서 점차 인기를 얻으면서 효율성과 사용자 친화성이 새롭게 강조되고 있습니다. 이 읽기 자료에서는 디자인 싱킹으로 대화형 대시보드를 개선하는 방법을 배웁니다. 주니어 애널리스트는 직접 대화형 대시보드를 만들지 않지만, 디자인 싱킹을 활용하여 개발자가 데이터 시각화 자료 및 대시보드를 개선할 방법을 제안할 수 있습니다.
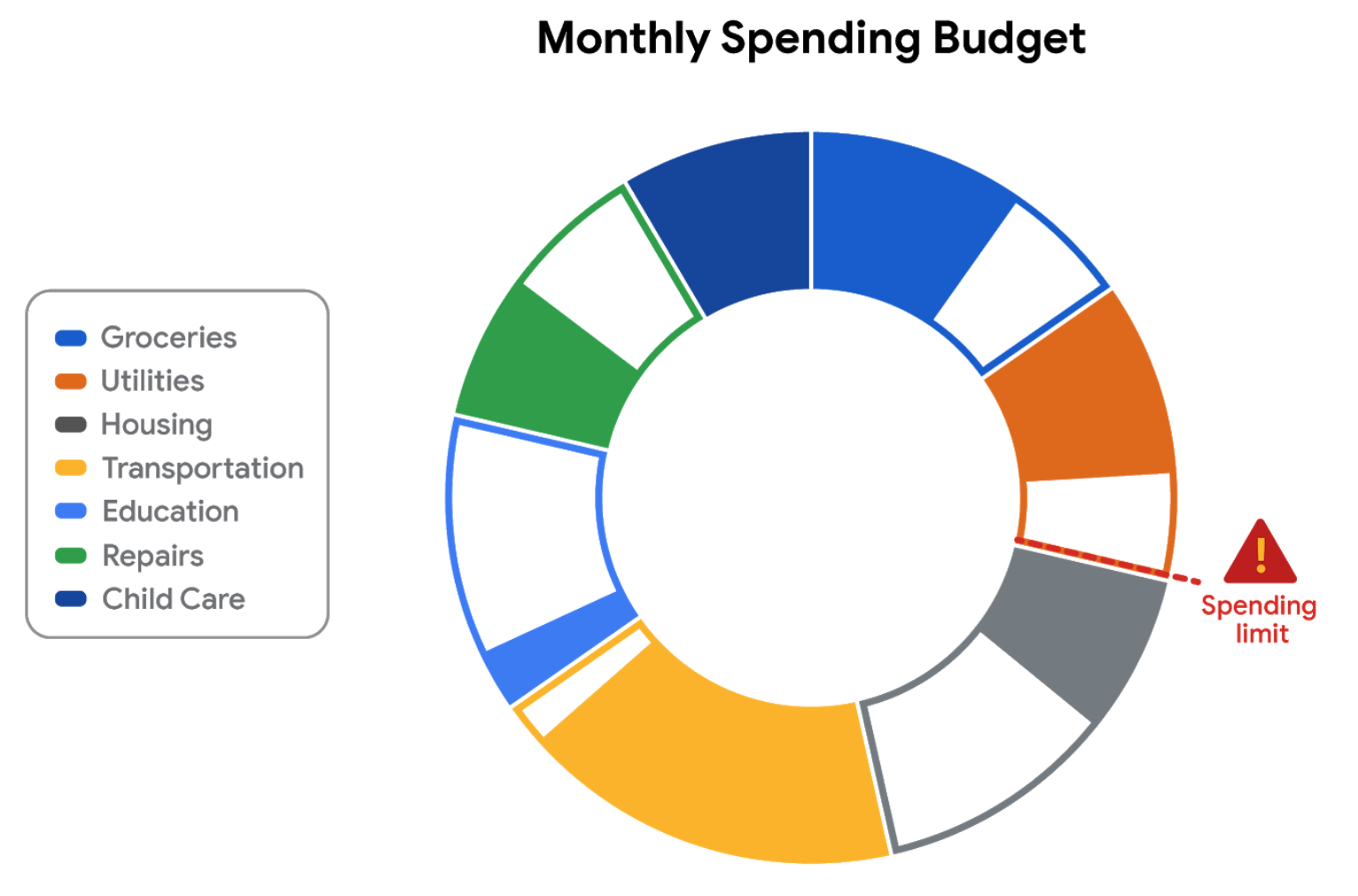
예시: 온라인 뱅킹 대시보드
여러분이 온라인 뱅킹 애플리케이션에서 새 대시보드를 막 출시한 은행의 애널리스트라고 생각해보세요. 이 섹션에서는 이 대시보드를 신규 사용자처럼 탐색하고, 사용자의 필요 사항을 고려하고, 대시보드의 데이터 시각화를 개선할 아이디어를 떠올려 볼 것입니다. 이 뱅킹 앱의 대시보드에는 다음의 데이터 시각화 요소가 있습니다.
- 월간 소비 금액은 공과금, 월세, 교통비, 교육비, 식료품 등 다양한 카테고리를 반영하는 도넛 차트로 표시됩니다.
- 고객이 한 카테고리에 대한 예산을 설정하면 도넛 차트가 같은 뷰에서 채워진 부분과 채워지지 않은 부분을 표시합니다.
- 또한 고객은 전체 소비 금액 한도를 설정할 수 있으며, 그러면 대시보드가 과거 소비 이력을 바탕으로 각 카테고리에 예산(도넛 차트의 채워지지 않은 부분)을 자동으로 할당합니다.

공감
우선 은행 계좌를 확인하려는 고객의 입장이 되어 공감해보세요.
- 색과 라벨이 시각화 자료에 적합한가요?
- 예산을 설정하거나 변경하기가 쉽나요?
- 도넛 차트에서 소비 카테고리를 클릭하면 해당 카테고리의 거래가 표시되나요?
이 데이터 시각화 자료의 주요 목적은 무엇일까요? 정답은 고객이 예산 범위 내에서 소비하거나 돈을 절약하도록 돕는 것입니다. 절약은 대시보드에서 고객이 가장 필요로 하는 것입니다.
정의
이제 대시보드 디자이너를 도와 고객이 절약 외에 원할 만한 것을 정의한다고 생각해보겠습니다.
그 외에 어떤 데이터 시각화 자료가 필요할까요?
- 소득 추적(소비에 추가)
- 설정된 카테고리에 포함되지 않는 기타 소비 추적(자유재량 소비라고도 함)
- 대출금 상환
또 어떤 것이 있을까요?
아이디어
다음으로 대시보드의 추가 기능에 대한 아이디어를 내고 이를 소프트웨어 개발 팀과 공유합니다.
- 어떤 데이터 시각화 자료가 고객에게 도움이 될까요?
- 표준 도넛 차트 외에 막대 차트나 선 차트도 추천할까요?
- 사용자가 자신만의 사용자 지정 카테고리를 만들도록 허용할까요?
또 어떤 것이 있을까요?
프로토타입
마지막으로 개발자는 새롭게 개선된 데이터 시각화 자료로 대시보드의 다음 버전 프로토타입을 만들 수 있습니다.
테스트
개발자는 여러분을 비롯한 다른 사람들이 프로토타입을 테스트하게 한 뒤 이를 이해관계자에게 보내 검토와 승인을 받으며 이 주기를 마무리합니다.
핵심 요약
이 디자인 싱킹 예시는 다음 사항의 중요성을 보여줍니다.
- 사용자의 필요 사항 이해
- 데이터 시각화 자료를 위한 새로운 아이디어 도출
- 시간에 따라 데이터 시각화 자료를 점진적으로 개선
디자인 싱킹에 대한 추가 정보는 다음 글을 참조하세요.
시각화 고려사항 알아보기
제목, 부제목, 라벨
- 5초 규칙: 데이터 시각화 자료는 보는 사람이 5초 이내에 내용을 파악할 수 있어야 합니다. 이때 설명하는 문구는 정보를 즉시 해석하고 이해하는 데 도움을 줍니다.
- 제목:
- 제목은 시각화 자료 상단에 큰 글자로 표시되어 어떤 데이터가 표시되는지를 나타냅니다. 제목은 보는 사람의 시선을 끌어 더 읽고 싶게 만드는 장치입니다.
- 제목 없는 차트는 내용이 없는 보고서와 같습니다. 따라서 명확하고 간결한 언어로 정보를 설명해야 하며, 줄임말 사용은 피하는 것이 좋습니다.
- 타이포그래피와 배치도 중요하며, 볼드체로 하거나 나머지 텍스트보다 조금 더 크게 만들어 왼쪽 정렬로 배치하는 것이 효과적입니다.
- 부제목:
- 부제목은 제목을 보완하는 역할을 하며, 추가적인 맥락과 설명을 제공합니다. 폰트 스타일은 제목과 일관되게 사용하고, 제목 바로 아래에 배치하는 것이 좋습니다.
- 라벨:
- 도나 웡은 범례에 의존하기보다 데이터 바로 위에 라벨을 사용하는 것이 더 효과적이라고 주장했습니다. 이는 보는 사람이 데이터를 더 쉽게 식별할 수 있도록 돕습니다.
- 범례는 차트와 떨어진 곳에 위치하기 때문에, 범례에 의존하면 이해하는 데 더 많은 노력이 필요하게 됩니다. 직접 라벨을 사용하면 그래픽에 대한 주의를 유지하고 데이터의 의미를 더 빠르게 전달할 수 있습니다.
이 모든 요소들은 데이터 시각화 자료의 효과를 높이고, 보는 사람이 내용을 쉽게 이해하도록 돕습니다. 다음 시간에는 데이터 시각화 자료를 누구나 접근 가능하게 만드는 방법에 대해 알아볼 예정입니다.
핵심 정보 강조를 위한 전문가 팁
제목, 부제목, 라벨, 주석은 데이터 시각화 자료를 더 의미 있게 만드는 데 도움이 됩니다. 보는 사람을 프레젠테이션으로 끌어들이고 계속 참여하게 만들어야 합니다. 시각화 자료를 프레젠테이션할 때 보는 사람은 여러분이 전달하려는 정보를 첫 5초 만에 처리하고 이해할 수 있어야 합니다. 이 읽기 자료에서는 보는 사람의 참여를 즉각적으로 끌어내는 방법을 배웁니다.
제목, 부제목, 라벨, 주석에 대해 이미 알고 있다면 이 읽기 자료 마지막 부분의 가이드라인 및 스타일 점검으로 이동하세요. 그렇지 않은 분들은 다음 섹션을 읽으세요.
눈에 띄는 제목
제목은 어떤 데이터가 프레젠테이션되는지 보여주기 위해 시각화 자료 상단에 큰 글자로 표시되는 단어 줄입니다. 보는 사람이 더 보고 싶어지도록 관심을 끄는 역할을 합니다. 예시는 다음과 같습니다.
- 어느 세대가 상원을 제어하는가?: 이 제목은 즉시 호기심을 불러일으킵니다. 2021년 1월 21일 dataisbeautiful 커뮤니티 r/dataisbeautiful의 subreddit 게시물을 참조하세요.
- 세계 10대 커피 생산국: 이 제목을 보면 전 세계에서 몇 개국의 커피 생산 순위가 매겨졌는지 바로 알 수 있습니다. 전체 기사는 다음을 참조하세요. bbc.com/news/business-43742686.
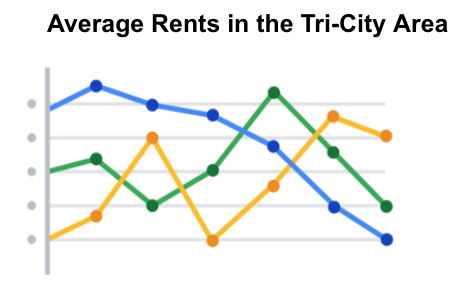
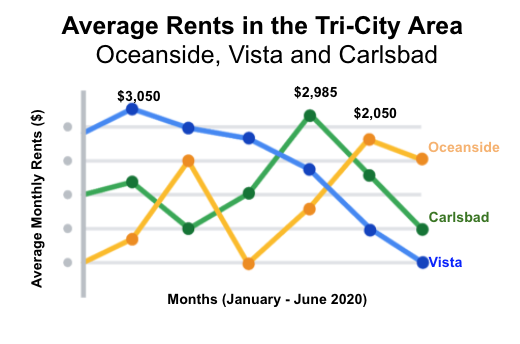
아래 차트를 확인하세요. 어떤 데이터 유형이 표현되는지 알아볼 수 있나요? 제목 없이는 어떤 데이터가 프레젠테이션되는지 알기 어렵습니다. 아래와 같은 그래프는 3개 도시 지역의 평균 월세부터 경쟁 제품의 판매, 지역 초중고 일일 결석 등 무엇이든 될 수 있습니다.

사실 이 일러스트레이션은 3개 도시 지역의 평균 월세를 보여주는 것입니다. 보는 사람이 명확하게 알 수 있도록 제목을 추가하겠습니다. 선 차트 위에 '3개 도시 지역의 평균 월세'를 제목으로 추가하면 보는 사람이 무엇을 비교하는지 바로 알 수 있습니다.

명료함을 더하는 부제목
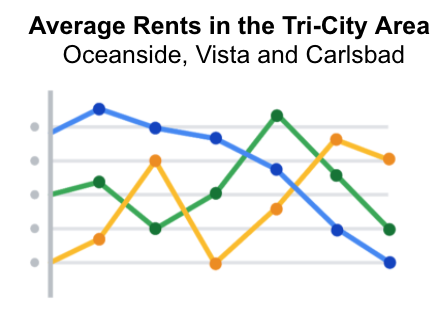
부제목은 맥락과 설명을 덧붙여 제목을 보조합니다. 부제목을 더하면 보는 사람이 차트와 관련된 세부 정보를 더 잘 이해할 수 있습니다. 일반적으로 부제목 텍스트는 제목 테스트보다 글꼴 크기가 작습니다.
평균 월세 차트에서 제목 '3개 도시 지역의 평균 월세'만으로는 어느 도시를 말하는지 알기 어렵습니다. 미국 캘리포니아주 샌디에이고 근처(오션사이드, 비스타, 칼즈배드), 샌프란시스코 베이에어리어(프레몬트, 뉴어크, 유니언시티), 노스캐롤라이나(롤리, 더럼, 채플힐), 아랍에미리트(두바이, 아지만, 샤르자)의 3개 도시일 수도 있습니다.
우리는 샌디에이고 근처의 3개 도시 데이터를 보고할 것이므로 '오션사이드, 비스타, 칼즈배드'를 부제목으로 추가합니다. 이 부제목은 보는 사람이 데이터에 어떤 도시가 반영됐는지 빠르게 파악하도록 돕습니다.

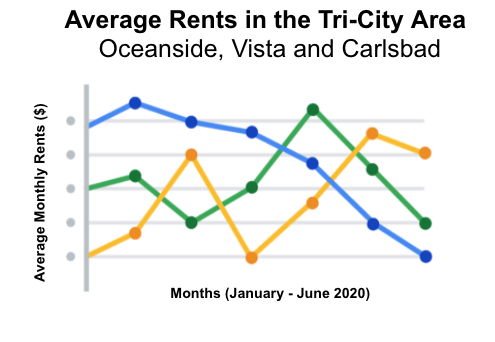
식별을 위한 라벨
시각화 자료에서 라벨은 데이터를 다른 데이터로부터 식별합니다. 가장 일반적으로 차트의 라벨은 x축과 y축이 무엇을 나타내는지 식별합니다. 항상 축에 라벨을 지정하세요. 평균 월세 차트에서 x축에 '월(2020년 1~6월)'을, y축에 '평균 월세($)'를 추가할 수 있습니다.

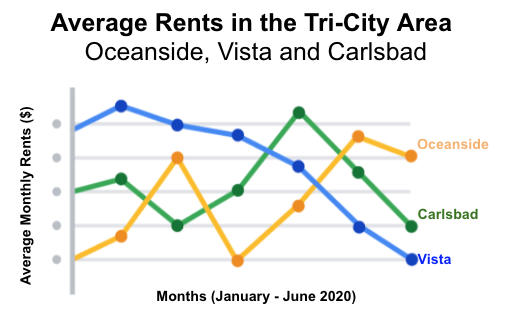
데이터는 차트 범례 대신 차트 안에서 직접 라벨 지정될 수 있습니다. 이렇게 하면 보는 사람이 범례에서 기호를 찾거나 색을 해석할 필요 없이 데이터 포인트를 쉽게 이해할 수 있습니다.
평균 월세 차트에 직접 라벨을 추가할 수 있습니다. 그러면 보는 사람이 오션사이드 데이터는 노란색, 칼즈배드 데이터는 녹색, 비스타 데이터는 파란색으로 표시된 것을 알 수 있습니다.

집중을 돕는 주석
주석은 데이터를 간략히 설명하거나 데이터 시각화 자료의 특정 측면에 이목을 집중시키는 데 도움이 됩니다.
평균 월세 차트에서 보는 사람이 가장 높은 월세에 주목하게 만들고 싶다고 해보겠습니다. 가장 높은 월세를 나타내는 데이터 포인트에 주석을 달면 사람들이 각 도시별로 가장 높은 값에 집중할 수 있습니다.

가이드라인 및 전문가 팁
데이터 시각화 자료의 제목, 부제목, 라벨, 주석과 관련된 권장 가이드라인 및 스타일 점검을 위해 다음 테이블을 참조하세요. 이 가이드라인을 안전망이라고 생각하세요. 때로는 데이터 시각화 자료가 너무 번잡하거나 지저분해질 수 있습니다. 그렇게 되면 보는 사람이 혼란에 빠지거나 불필요한 요소에 주의를 빼앗길 수 있습니다. 이 가이드라인은 데이터 시각화 자료를 간결하게 유지하는 데 도움이 되며, 스타일 점검은 데이터 시각화 자료를 더 우아하게 만들어줍니다.
| 제목 | - 내용: 데이터를 짧게 설명 - 길이: 보통 데이터 프레임 너비 - 위치: 데이터 위 |
- 간결한 언어 사용 - 모두 대문자화 금지 - 이탤릭체 금지[LB]- 약어 금지 - 유머 또는 풍자 금지 |
| 부제목 | - 내용: 데이터의 맥락을 명확하게 함 - 길이: 제목과 같거나 제목보다 짧게 - 위치: 제목 바로 아래 |
- 제목보다 작은 글꼴 사용 - 정의되지 않은 단어 금지 - 모두 대문자화 금지, 볼드체, 이탤릭체 금지 - 약자 금지 |
| 라벨 | - 내용: 범례의 필요성 대체 - 길이: 보통 30자 미만 - 위치: 데이터 옆 또는 축 옆이나 아래 |
- 적은 단어만 사용 - 주의 깊게 색 지정[LB]- 데이터를 가리키는 신호 사용 - 모두 대문자화, 볼드체, 이탤릭체 금지 |
| 주석 | -내용: 특정 데이터에 대한 주의 끌기 - 길이: 다양함, 빈 공간으로 제한됨 - 위치: 주석이 달릴 데이터 바로 옆 |
- 모두 대문자화, 볼드체, 이탤릭체 금지 - 텍스트 회전 금지 - 데이터로부터 주의를 빼앗으면 안 됨 |
너무 복잡하게 유익한 정보를 제공해야 합니다. 데이터 분석 결과를 유의미하게 전달하려면 알맞은 스타일로 알맞은 시각화 구성 요소를 사용합니다. 다시 말해 간결함과 우아함을 모두 발휘하여 여러분이 공유하는 데이터를 보는 사람이 5초 이내에 이해하게 해야 합니다.
시각화 자료의 접근성
접근성의 중요성
- 사람마다 정보 수용 방식이 다르므로, 시각화 자료는 장애가 있는 사람들도 이해할 수 있도록 만들어야 합니다. 예를 들어, 난청인은 자막에 의존하고 색맹인은 라벨을 통해 정보를 얻습니다.
접근성을 높이는 방법
- 직접 라벨링: 범례에 의존하지 않고 데이터에 직접 라벨을 추가하면 정보를 더 쉽게 읽을 수 있습니다. 이는 비장애인에게도 도움이 됩니다.
- 대체 텍스트 제공: 이미지 콘텐츠에 대한 설명을 추가하여 시각 또는 인지 장애가 있는 사람이 이해할 수 있도록 합니다.
- 데이터 내보내기: 차트와 다이어그램의 데이터를 텍스트 기반 형식으로 변환하여 접근성을 높입니다.
- 명확한 대비: 배경과 전경 색을 구분하여 시각 장애인이 정보를 쉽게 볼 수 있도록 합니다.
- 다양한 질감과 도형 사용: 색에 의존하지 않고 다양한 시각적 요소를 활용하여 정보의 구분을 명확히 합니다.
시각화 자료 단순화
- 지나치게 복잡한 시각화는 보는 사람의 주의를 분산시킵니다. 따라서 데이터는 간결하게 정리하고, 너무 많은 정보를 담지 않도록 주의해야 합니다.
결론
- 접근성을 고려하여 디자인하는 것은 보는 사람을 먼저 생각하는 것이며, 이를 통해 모두에게 효과적인 데이터 시각화 자료를 만들 수 있습니다.
60분 이내에 차트 디자인하기
이제 디자인 원칙을 이해하고 디자이너처럼 생각하는 방법을 아실 것입니다. 다양한 데이터 시각화 옵션 중 하나는 데이터를 그래프로 표현하는 차트를 만드는 것입니다.
차트를 통해 데이터를 나타내는 것은 보통 가장 간단하고 효율적인 방법입니다. 60분 내에 차트를 만드는 전체 과정을 살펴보겠습니다. 여기서 목표는 대상에게 빠르게 제시할 수 있는 차트의 프로토타입 또는 모형을 개발하는 것입니다. 그렇게 하면 차트가 원하는 정보를 전달하는지 파악할 수 있습니다.

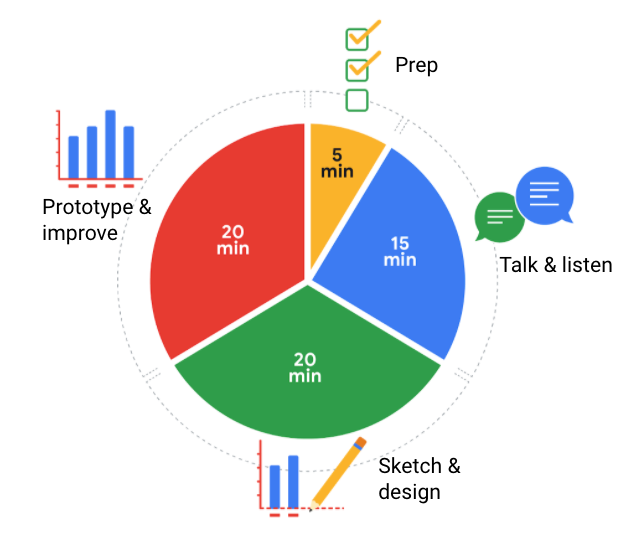
5분 - 준비 15분 - 말하고 듣기 20분 - 프로토타입 제작 및 개선 - 20분 - 스케치 및 디자인
데이터 시각화 자료를 만들기 시작했다면 이 개괄적인 60분 차트를 따라 생각을 정리하세요.
준비(5분): 종합적 사고에 필요한 정신적, 물리적 공간을 마련합니다. 여기에는 데이터를 어떻게 나타낼지, 어떤 데이터 유형을 얼마나 나타낼지 브레인스토밍할 여유를 마련하는 것이 포함됩니다.
말하고 듣기(15분): '질문 뒤의 질문'을 찾아서 작업 목표를 파악하고 기대치를 확립합니다. 프로젝트에 대해 질문을 던지고 이해관계자의 피드백에 집중하여 데이터 배치 방식을 가다듬습니다.
스케치 및 디자인(20분): 문제에 대한 접근법 초안을 만듭니다. 작업의 타이밍과 출력을 정의하여 지금 무엇을 만드는지에 대해 명확하고 간결한 아이디어를 얻습니다.
프로토타입 제작 및 개선(20분): 시각적 해결책을 만들고 정확하게 데이터를 전달하는 효과를 평가합니다. 최종 시각 요소가 완성될 때까지 이 절차를 반복합니다. 완벽한 결과물이 나올 때까지 여러 가지 시각 요소를 거쳐도 괜찮습니다.
핵심 요약
이는 짧은 기간 동안 시각화 자료를 만들어야 할 때 참고하기 좋은 개요입니다. 데이터 시각화에 익숙해질수록 자신만의 절차를 만들게 될 것입니다. 다음 읽기 자료에서는 선 차트, 막대 그래프, 분산형 차트 등 다양한 시각화 옵션에 대해 더 자세히 알아봅니다. 어떤 방법을 택하든 준비, 목표 확인, 피드백 받기, 디자인 및 제작을 위한 시간을 마련하는 것을 잊지 마세요.