2023. 11. 23. 14:38ㆍPython/streamlit

streamlit의 다양한 Input widgets(입력 위젯)을 사용하여 대시보드 앱에
1. button, 버튼
버튼 위젯을 표시합니다.
if st.button('데이터 프레임 보기'):
st.dataframe(df)
if 조건문 : 버튼을 눌렀을 때 데이터 프레임을 띄워라


name = 'Mike'
if st.button('대문자'):
st.subheader(name.upper())
if st.button('소문자'):
st.subheader(name.lower())



2. radio, 라디오 버튼
라디오 버튼 위젯을 표시합니다.
selected = st.radio('정렬을 선택하세요', ['오름차순 정렬','내림차순 정렬'])

각 라디오 버튼을 선택하면 데이터 프레임의 특정 컬럼을 정렬하도록 합니다.
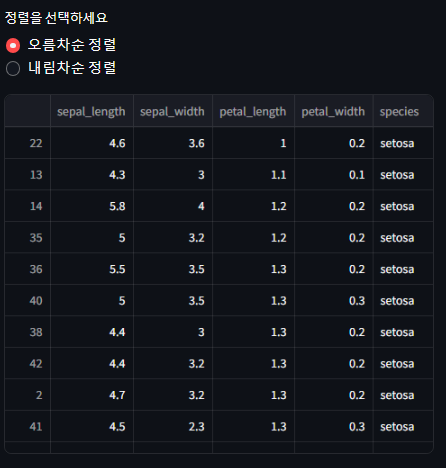
if selected == '오름차순 정렬':
st.dataframe(df.sort_values('petal_length'))
if selected == '내림차순 정렬':
st.dataframe(df.sort_values('petal_length', ascending=False))


3. checkbox, 체크박스
체크 박스 위젯을 표시합니다.
체크 박스를 누르면 데이터 프레임이 보이게 합니다.
if st.checkbox('데이터프레임 보이기'):
st.dataframe(df)
else:
st.write('')


4. selectbox, 셀렉트 박스
셀렉트 위젯을 표시합니다.
여러개 중에 1개를 선택할 때 관련 텍스트를 출력하도록 합니다.
language = ['Python','Java','C','PHP','GO']
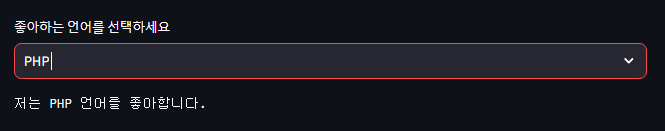
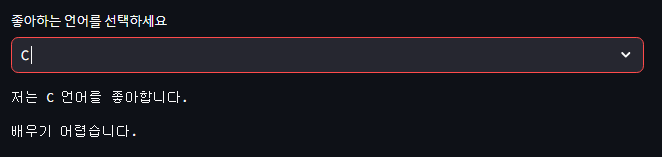
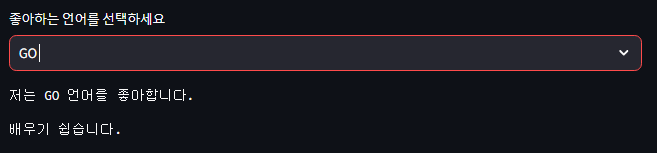
my_choice = st.selectbox('좋아하는 언어를 선택하세요', language)
st.text('저는 {} 언어를 좋아합니다.'.format(my_choice))


특정 셀렉트 값에 따라 선택적으로 텍스트 멘트를 출력합니다.
if my_choice == language[0] or my_choice == language[3] or my_choice == language[-1]:
st.text('배우기 쉽습니다.')
elif my_choice == language[1] or my_choice == language[2]:
st.text('배우기 어렵습니다.')


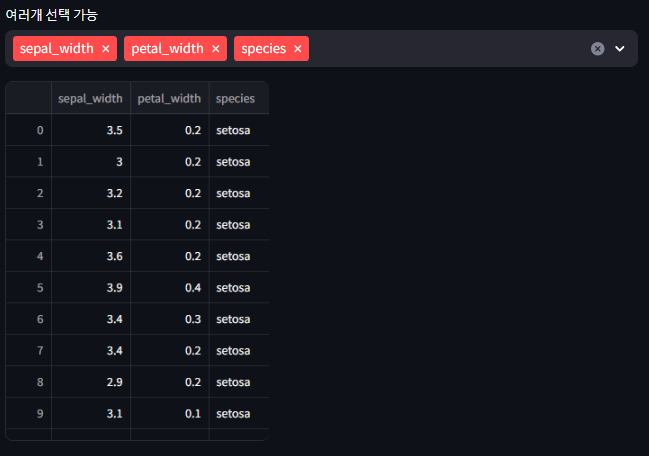
5. multiselect, 멀티 셀렉트
멀티 셀렉트 위젯을 표시합니다.
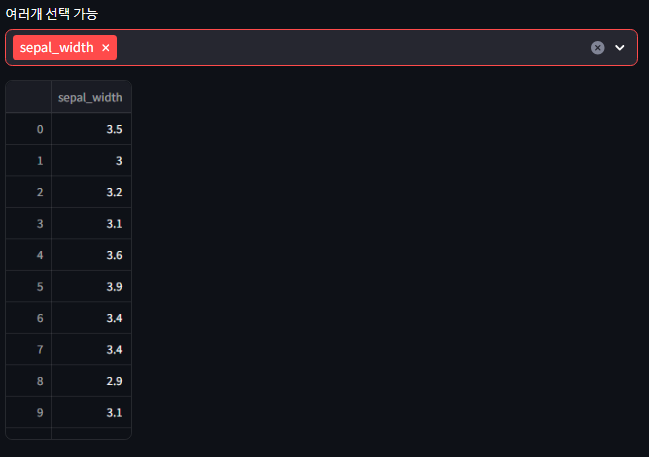
항목을 선택하면 해당 데이터를 데이터프레임으로 표시합니다. (다중선택 가능)
selected_list = st.multiselect('여러개 선택 가능',df.columns)
print(selected_list)
if len(selected_list) != 0:
st.dataframe(df[selected_list])
else:
st.text('')


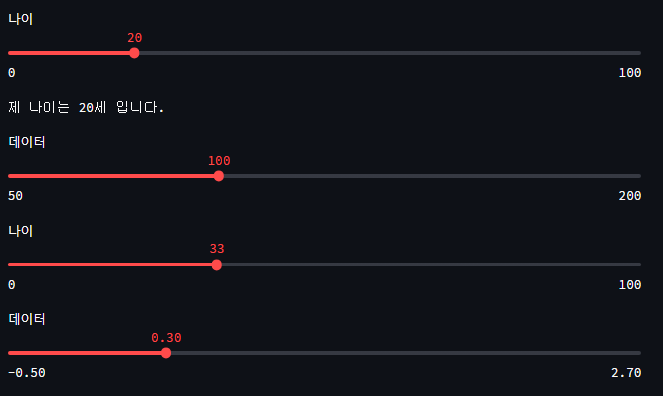
6. slider, 슬라이더
슬라이더 위젯을 표시합니다.
슬라이더 위젯은 int, float, date, time, datetime을 지원하며,
두 요소로 구성된 튜플(tuple)이나 리스트(list)를 값으로 전달하여 범위 슬라이더를 렌더링 할 수 있습니다.
st.slider 와 st.select_slider 의 차이점은 slider는 숫자 또는 날짜/시간 데이터만 허용하고 범위를 입력으로 사용하는 반면, select_slider는 모든 데이터 유형을 허용하고 반복 가능한 옵션 세트를 사용한다는 것입니다 .
age = st.slider('나이', 0, 100)
st.text('제 나이는 ' + str(age) +'세 입니다.')
st.slider('데이터',50,200, step=10)
st.slider('나이',0,100, value=33)
st.slider('데이터', -0.5, 2.7, step=0.1)
데이터 슬라이더는 최소값을 50, 최대값을 200으로 하며 단위가 10씩 움직입니다.
나이 슬라이더는 최소값을 0, 최대값을 100으로 하며, 기본 값이 33으로 설정되어 있습니다.
데이터 슬라이더는 최소값 -0.5, 최대값 2.7로 0.1 단위만큼씩 이동합니다.

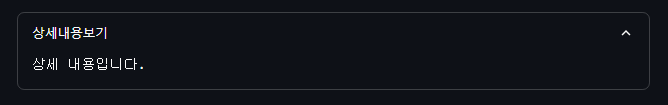
7. expander
expander는 확장한다는 의미로 확장, 축소가 가능한 다중 요소 컨테이너를 삽입합니다.
여러 요소를 담는데 사용할 수 있고 사용자가 확장하거나 축소할 수 있는 컨테이너 앱을 삽입되며,
접혀있는 경우 제공된 라벨만 표시됩니다.
with st.expander('상세내용보기') :
st.text('상세 내용입니다.')

import streamlit as st
import pandas as pd
def main() :
df = pd.read_csv('./data/iris.csv')
if st.button('데이터 프레임 보기'):
st.dataframe(df)
name = 'Mike'
if st.button('대문자'):
st.subheader(name.upper())
if st.button('소문자'):
st.subheader(name.lower())
# 라디오버튼을 만드는 방법
selected = st.radio('정렬을 선택하세요', ['오름차순 정렬','내림차순 정렬'])
print(selected) # 터미널에 프린트
# df의 petal length 컬럼을 정렬하도록 한다.
if selected == '오름차순 정렬':
st.dataframe(df.sort_values('petal_length'))
if selected == '내림차순 정렬':
st.dataframe(df.sort_values('petal_length', ascending=False))
# 체크 박스를 나타내는 방법
if st.checkbox('데이터프레임 보이기'):
st.dataframe(df)
else:
st.write('')
# 셀렉트 박스 : 여러개 중에서 한개를 선택할 때
language = ['Python','Java','C','PHP','GO']
my_choice = st.selectbox('좋아하는 언어를 선택하세요', language)
st.text('저는 {} 언어를 좋아합니다.'.format(my_choice))
if my_choice == language[0] or my_choice == language[3] or my_choice == language[-1]:
st.text('배우기 쉽습니다.')
elif my_choice == language[1] or my_choice == language[2]:
st.text('배우기 어렵습니다.')
# 멀티 셀렉트 : 여러개를 동시에 선택 가능
selected_list = st.multiselect('여러개 선택 가능',df.columns)
print(selected_list)
if len(selected_list) != 0:
st.dataframe(df[selected_list])
else:
st.text('')
# 슬라이더
age = st.slider('나이', 0, 100)
st.text('제 나이는 ' + str(age) +'세 입니다.')
st.slider('데이터',50,200, step=10) # 단위가 10로 이동
st.slider('나이',0,100, value=33) # 기본값이 33
st.slider('데이터', -0.5, 2.7, step=0.1)
with st.expander('상세내용보기') :
st.text('상세 내용입니다.')
if __name__ == '__main__' :
main()
더 많은 위젯들은 아래 링크에서 확인 가능합니다.
https://docs.streamlit.io/library/api-reference/widgets
Streamlit Docs
Join the community Streamlit is more than just a way to make data apps, it's also a community of creators that share their apps and ideas and help each other make their work better. Please come join us on the community forum. We love to hear your questions
docs.streamlit.io
'Python > streamlit' 카테고리의 다른 글
| streamlit(스트림릿) visual studio code(비주얼스튜디오코드)에서 설치하는 방법 (0) | 2023.11.27 |
|---|---|
| streamlit(스트림릿) csv파일 불러와서 출력하는 방법(pandas와 dataframe) (2) | 2023.11.22 |
| streamlit(스트림릿) 웹 대시보드에 문자열 출력하는 방법(title, text, header, subheader, write, success, warning, info, error) (0) | 2023.11.21 |
| streamlit(스트림릿) 웹 대시보드 실행하는 방법 (0) | 2023.11.21 |
| Python streamlit 패키지를 설치하여 웹 대시보드 만드는 방법(WebDashBoard) (1) | 2023.11.20 |